Hyperlinks Adobe Forms – Darstellung und Formatierung

Wenige Applikationen wie bspw. der PDF Expert 5 beherrschen den Umgang mit interaktiven Formularen, kosten aber im Schnitt 10€ pro Lizenz - ein Preis, den die wenigsten Unternehmen bezahlen wollen, wenn es z. B. nur um die Darstellung von Hyperlinks in Adobe Forms geht. Da das für diesen Zweck im LiveCycle Designer vorgefertigte Objekt (HTTP-Senden-Schaltfläche) nicht in statischen Adobe Forms funktioniert, werde ich Ihnen in diesem Blogbeitrag einen Workaround über die XML-Generierung vorstellen, um Hyperlinks in Adobe Forms darzustellen, ohne extra zu zahlen!ap
Vor einiger Zeit haben wir zwei Blogbeiträge zu den Einschränkungen interaktiver Formulare auf mobilen Endgeräten und einem möglichen Lösungsansatz durch Konvertierung in HTML5 veröffentlicht. Viele Mehrwerte von Adobe Interactive Forms gehen durch die limitierten Funktionen mobiler PDF-Viewer verloren.
XML-Generierung mit Formcalc
Im ersten Schritt legen wir ein passendes Textfeld an. Zu diesem Textfeld schreiben wir anschließend ein kurzes Formcalc-Skript, mit dessen Hilfe eine XML erzeugt und in das Textfeld geladen wird. Die Laufzeit des Skripts sollte aufgrund des statischen Adobe Forms entweder “Server” oder “Client und Server” sein. Letzteres können Sie verwenden, um im Adobe LiveCycle Designer Fehler festzustellen. Wenn sich ein Syntaxfehler eingeschlichen hat, weist Sie der Livecycle Designer beim Öffnen der PDF-Vorschau darauf hin. Im Folgenden sehen Sie ein entsprechendes Skript-Beispiel:
var url = $record.IV_URL
var xmlns = "xmlns=""http://www.w3.org/1999/xhtml"" "
var xfa = "xmlns:xfa=""http://www.xfa.org/schema/xfa-data/1.0/"" "
var api = "xfa:APIVersion=""2.4.5325.0"">"
var xml = Concat("<html ",xmlns,xfa,api,"<body><p><a href=""",url,""">","MINDFORMS","</a></p></body></html>")
$.value.#exData.loadXML(xml)Ich habe mich hierbei dafür entschieden, die URL per Formularschnittstelle aus einem ABAP-Report zu übergeben. Sie können die URL aber auch als Konstante aus einer globalen Variable lesen oder fest in das Skript schreiben. Allerdings rate ich davon angesichts des Vorsatzes der Trennung von Datenaufbereitung und Formulardesign ab.
Weitere Anpassungen im LiveCycle Designer
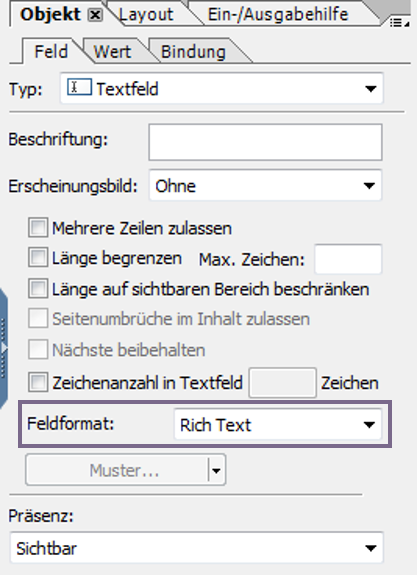
Im nächsten Schritt stellen wir das Feldformat des Textfeldes auf “Rich Text”, um die zuvor generierte XML korrekt darstellen zu können. Anschließend kann das Formular gedruckt werden. Der Hyperlink wird nun auch auf mobilen Endgeräten mit einem funktional eingeschränkten PDF-Viewer als solcher angedruckt.
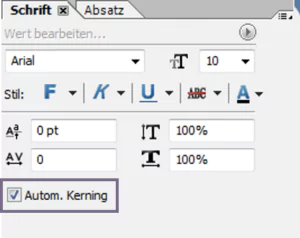
Falls Sie nun feststellen, dass der Hyperlink nicht in der gewohnten Form (blaue Schriftfarbe und unterstrichen) dargestellt wird, können Sie in der Palette “Schrift” das automatische Kerning aktivieren. Wenn auch ursprünglich nicht für diesen Zweck gedacht, wurde der Hyperlink in einem Fall erst durch Aktivierung dieser Funktion wie gewünscht angedruckt.
Umgang mit Zeichenreferenzen
Wird der Hyperlink immer noch fehlerhaft oder gar nicht dargestellt, kann dies an Sonderzeichen wie dem kaufmännischen-Und (&) liegen, welche in der URL enthalten sind. Dies kann zu Fehlern führen, weil HTML einige Sonderzeichen als Teil eines Befehls interpretiert. Wenn Sie das kaufmännische-Und (&) oder andere Zeichen in Ihrer URL erwarten, können Sie diese per Formcalc-Skript behandeln, indem Sie das Zeichen durch die HTML-Notation ersetzen:
url = Replace(url,"&","&")Ihre Erfahrung mit Hyperlinks in Adobe Forms
Hatten Sie bereits Probleme mit den eingeschränkten Funktionen mobiler PDF-Viewer oder haben Sie vielleicht sogar genau das oben beschriebene Problem gehabt? Wie sind Sie damit umgegangen? Haben Sie das Problem eventuell anders gelöst? Fragen und Anmerkungen können Sie wie immer in den Kommentaren hinterlassen.











Ein Kommentar zu "Hyperlinks Adobe Forms – Darstellung und Formatierung"
Danke für den Artikel. Hat mir sehr geholfen. Diese Möglichkeit besteht aber nur ab bestimmter ADS-Version.
Bei mir hat es mit der Version 1040.20140522041433.909128 funktioniert.
Mit der Version 802.20140305124459.907199 geht es nicht.
VG