HowTo: Größe von QR-Codes ändern

Mit Adobe Forms lassen sich endlich auch 2D-Barcodes (wie QR-Codes) komfortabel in Formulare einbinden. Auf eine Eigenheit sprechen mich Kunden immer wieder an: Wie lässt sich die Größe von QR-Codes ändern? Denn durch das Ändern der Größe des Objekts im Layout bleibt der Code selber immer gleich groß. In folgendem HowTo möchte ich Ihnen daher zeigen, wie sie mit einem kleinen Trick die Größe von QR-Codes ändern können.
Das Problem
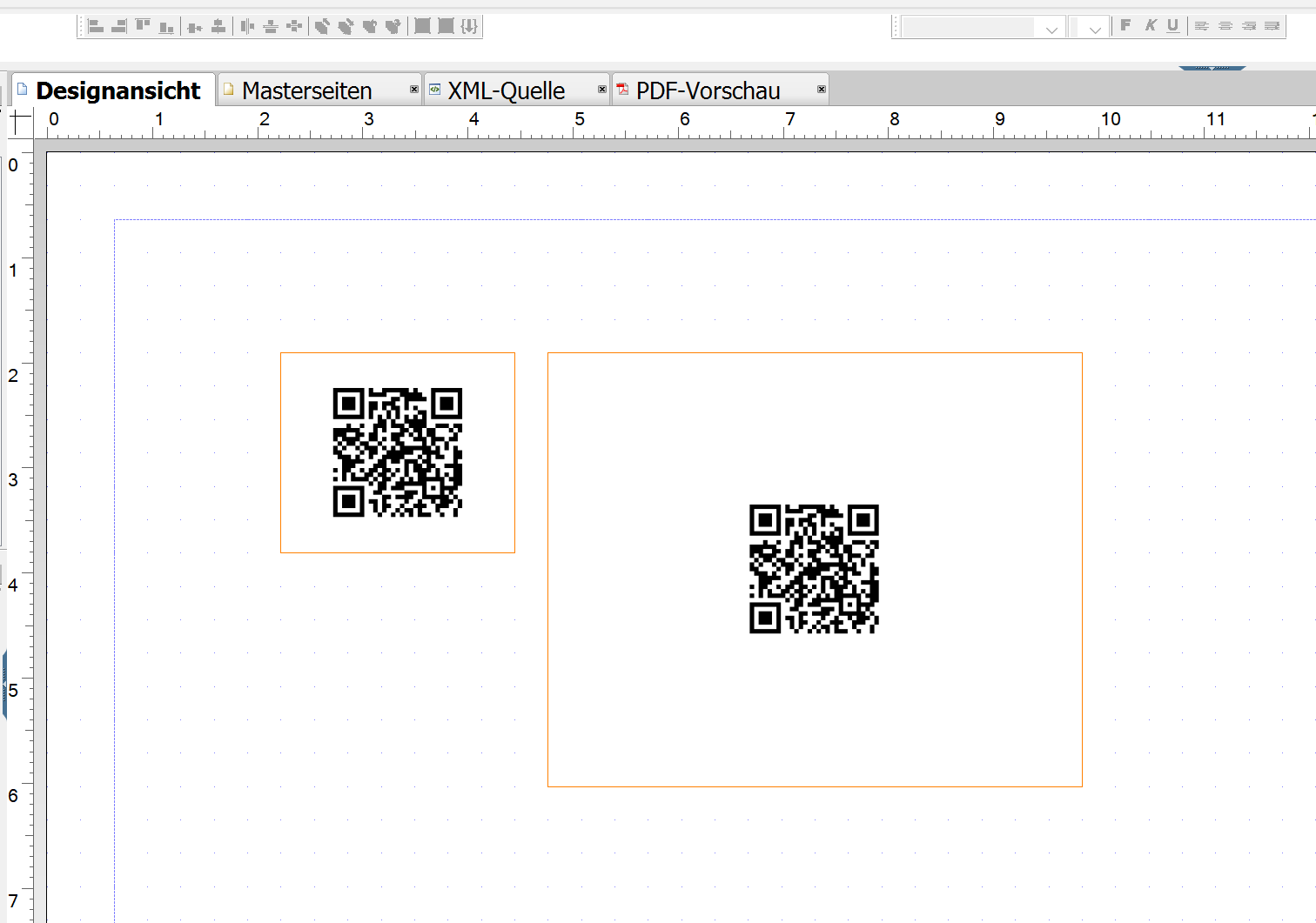
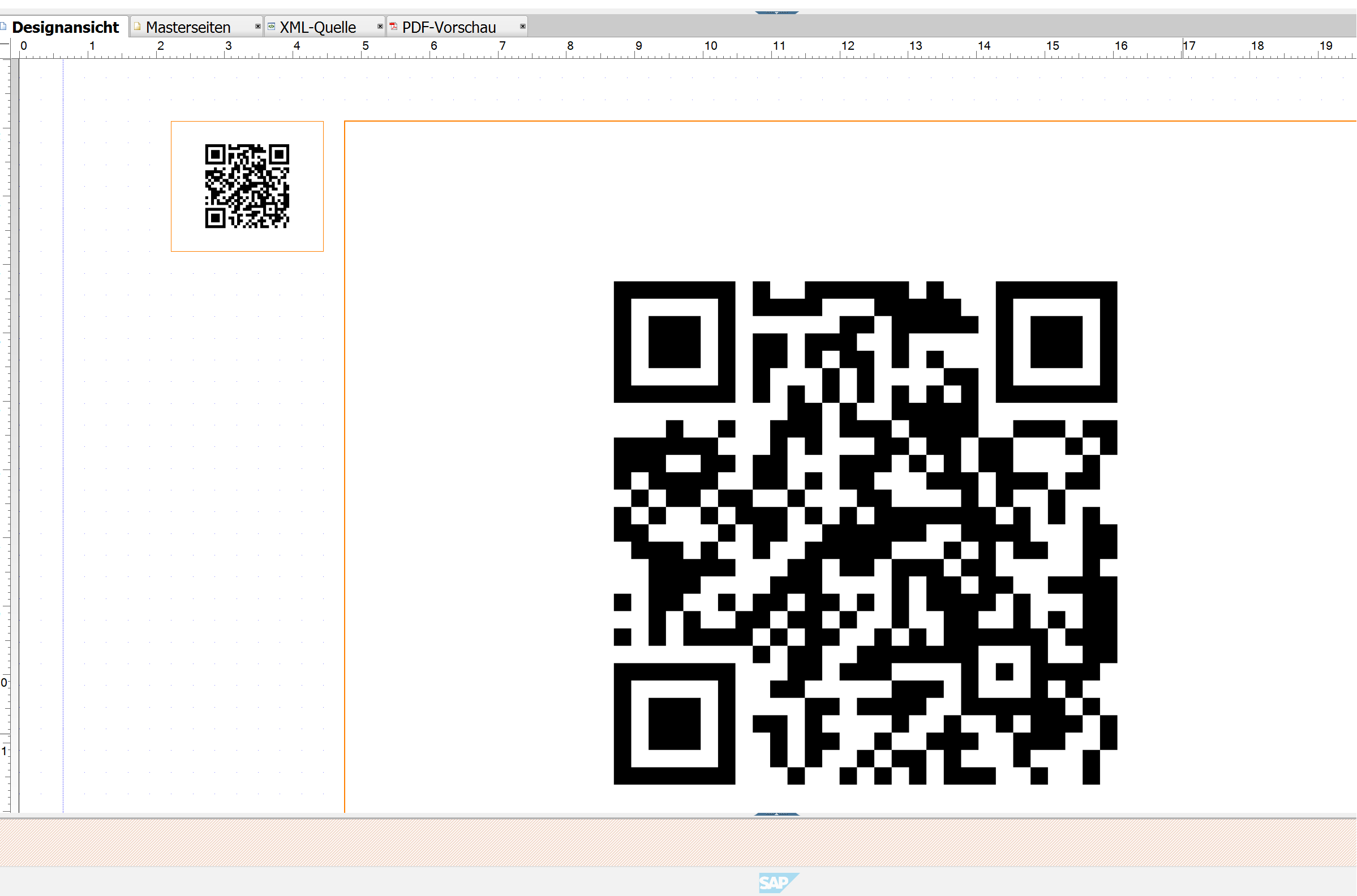
Im Normalfall ist die Standardgröße von QR-Codes bereits ausreichend. Es kann aber durchaus vorkommen, dass der Code größer gedruckt werden soll, wenn zum Beispiel mit niedriger Auflösung gescannt oder per Handy/Kamera von weiter weg gescannt werden soll. In folgendem Bild habe ich für Sie einmal ein Beispiel mit 2 QR-Codes im LifeCycleDesigner (SFP) erstellt. Beide Codes haben per Standardwert den gleichen Inhalt. Den rechten Code habe ich deutlich größer angelegt. Einen Unterschied macht das jedoch nicht:
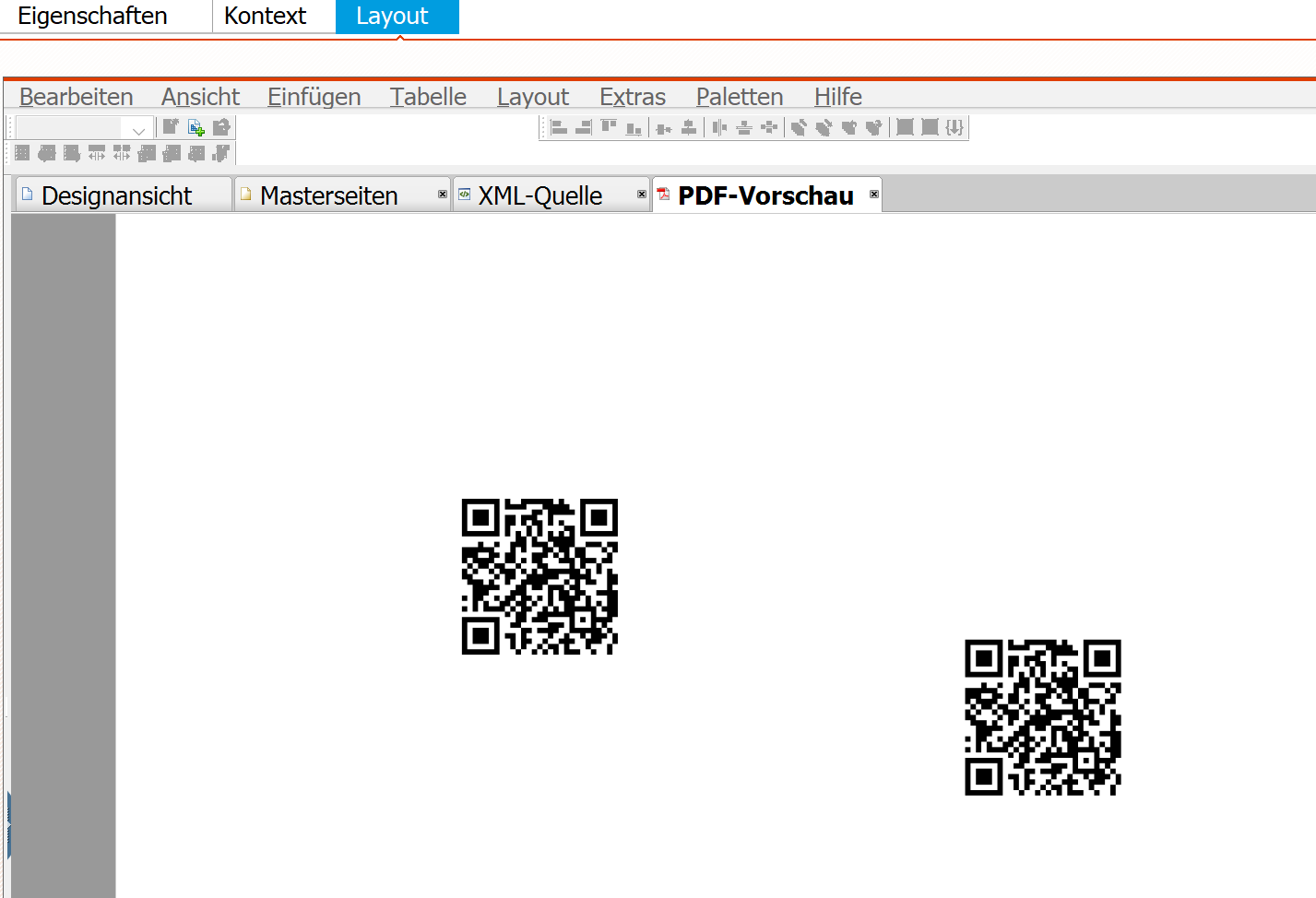
Auch in der PDF-Vorschau wird sichtbar, dass die Größe des Objekts im Layout keinen Einfluss auf die tatsächliche Größe hat:
Die Lösung: XML-Ansicht
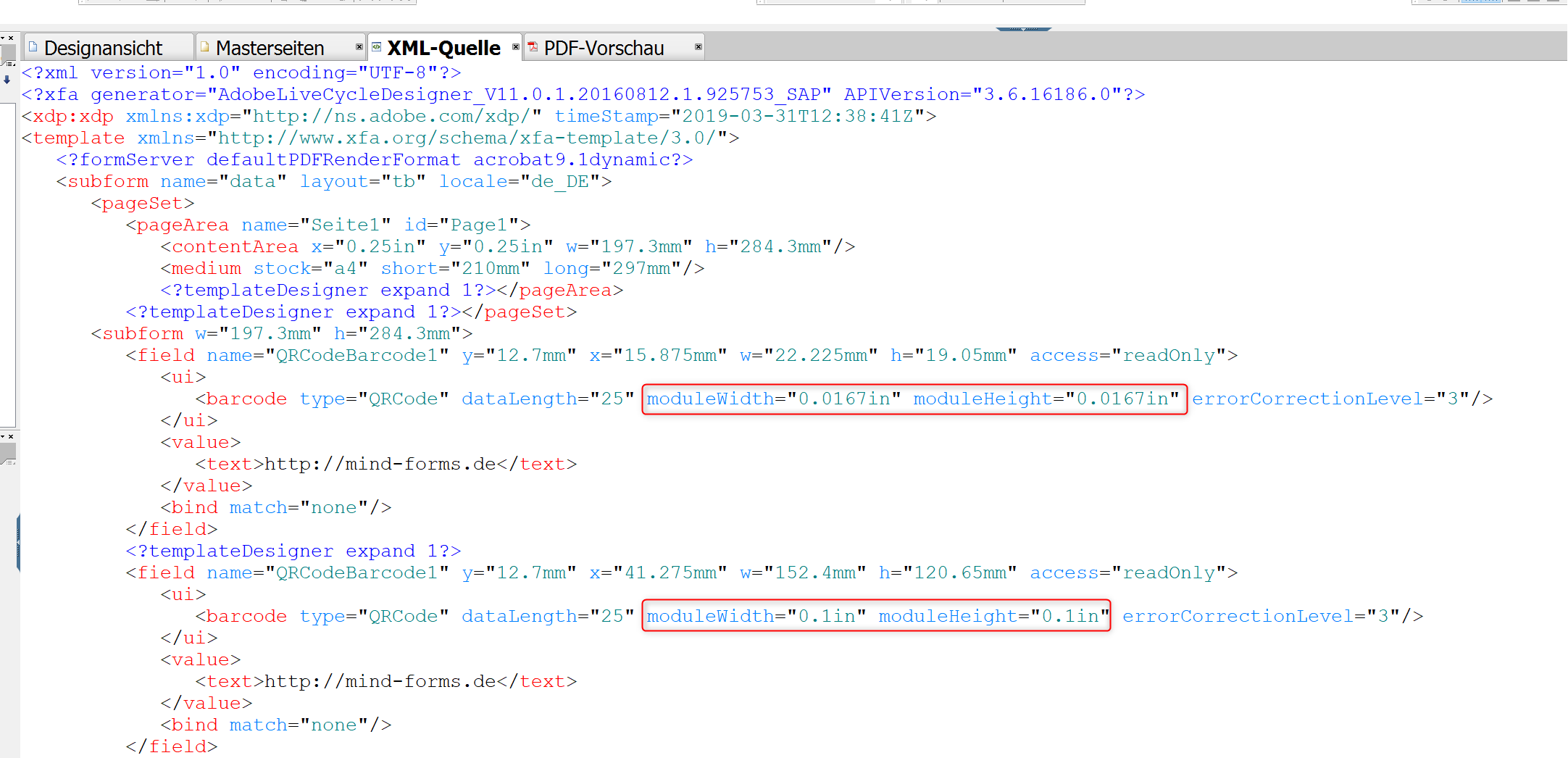
Also wie lässt sich die Größe von QR-Codes ändern? Die Lösung sind zwei Parameter in der XML-Ansicht. Dazu wählt man den QR-Code aus und wechselt den Reiter auf die XML-Ansicht:
Die obere Markierung ist der linke, die untere Markierung der rechte QR-Code. Hier habe ich das Attribut “moduleWidth” und “moduleHeight” angepasst. Beachten Sie hierbei, dass es sich nicht um die Größe des gesamten QR-Codes handelt, sondern um die Größe des Rasters. Bereits 0,1 Zoll führt hier zu einer sehr starken Vergrößerung:
So groß muss es dann wohl nicht sein… Über die Parameter lässt sich die Größe aber beliebig steuern. Wichtig ist jedoch, dass der Rahmen im Layout groß genug ist um den QR-Code dazustellen.
Ich hoffe dieser Trick ist für Sie nützlich! Auf Ihre Fragen oder Feedback in den Kommentaren freue ich mich!