HowTo: Seitenzahlen im Adobe Formular

Sie sollen ein Adobe-Formular mit FormCalc anpassen und stehen vor der Herausforderung, dass sie sich im Bereich Skripting noch nicht so gut auskennen. Vielleicht kennen Sie ja die Situation, dass Sie ein Formular anpassen sollen und nicht wissen, wie Sie vorgehen sollen. Diesmal stehen Sie vor der Herausforderung, dass Seitenzahl im Adobe Formular auf dem Formular angedruckt werden sollen. Da es eher schwierig ist, die Seitenzahlen aus ABAP zu ermitteln, müssen Sie nun auf eine Skriptsprache ausweichen. In diesem Beitrag zeige ich Ihnen, wie Sie mithilfe FormCalc an Seitenzahlen rankommen. Zudem werde ich kurz auf das Seitenzahl-Skripting mit JavaScript eingehen, um beide Möglichkeiten abzubilden.
Seitenzahl im Adobe Formular mit JavaScript
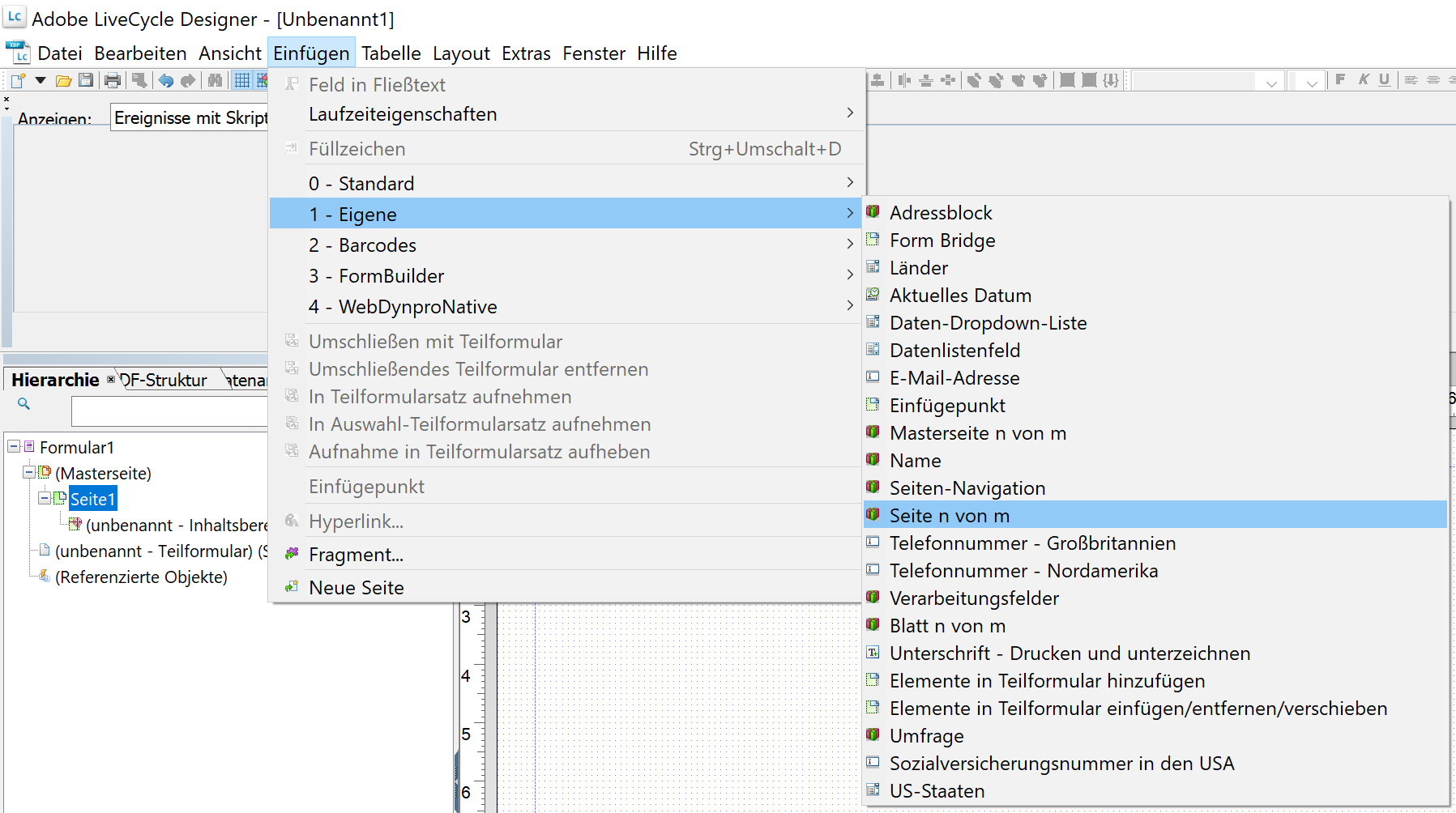
Zunächst einmal bietet der Adobe LiveCycle Designer eine einfache Möglichkeit an, sich die Seitenzahl im Adobe Formular einbinden zu lassen. Allerdings ist diese Möglichkeit immer auf JavaScript begrenzt. Hierbei klicken sie zunächst oben auf den Reiter Einfügen, wählen dann den Punkt Eigene aus und klicken anschließend auf Seite n von m.
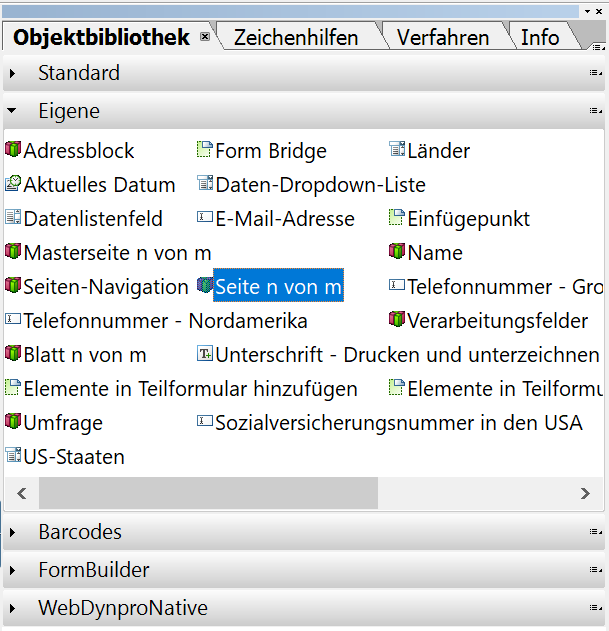
Sie können sich die aktuelle Seitenzahl im Adobe Formular auch über die Objektbibliothek einbinden. Das funktioniert ebenfalls über den Punkt Eigene. Dort können Sie per Drag and Drop das Element Seite n von m auswählen.
Sobald Sie das Element auf ihrer Seite hinzugefügt haben, sehen Sie, dass zwei numerische Felder und ein Textelement ihrem Layout hinzugefügt wurden. Das kann dann ungefähr so aussehen:
 Anbei finden Sie das oben dargestellte Skript zum Kopieren:
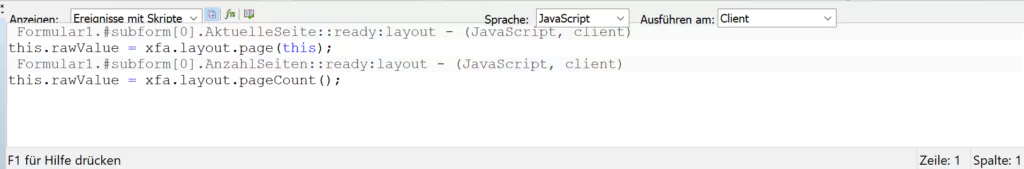
Anbei finden Sie das oben dargestellte Skript zum Kopieren:
Formular1.#subform[0].AktuelleSeite::ready:layout - (JavaScript, client) this.rawValue = xfa.layout.page(this); Formular1.#subform[0].AnzahlSeiten::ready:layout - (JavaScript, client) this.rawValue = xfa.layout.pageCount();
Wenn Sie sich die dazugehörigen Skripte anschauen, sehen Sie, wie JavaScript die Seitenzahlen ermittelt. Hierzu verwenden wir das Ereignis ready:layout und führen das Skript clientseitig aus. Das obere Skript steht für die aktuelle Seitenzahl, während das unsere Skript für die Ermittlung der Gesamtseitenzahl des Dokuments benötigt wird.
Der Adobe LiveCycle Designer bietet die automatische Einbindung der Seitenzahlen leider nur für JavaScript an. Doch manchmal ist es notwendig, dass das gesamte Formularskripting in FormCalc geschrieben wird. Daher möchte ich Ihnen gerne zeigen, wie Sie das gleiche Skripting auch in FormCalc realisieren können.
Seitenzahl per FormCalc skripten
FormCalc bietet leider kein Element in der Objektbibliothek, das Seitenzahlen direkt ermittelt. Deswegen muss zunächst ein numerisches Feld oder ein Textfeld ausgewählt werden. Anschließend können wir manuell ein kleines Skript schreiben, welches die Seitenzahlen für uns berechnet.
Anhand des JavaScripts können wir ableiten, wie das Skript analog in FormCalc aussehen würde. Wichtig hierbei ist, dass wir uns auf dem layout:ready-Event befinden. Die Events werden in unterschiedlicher Reihenfolge abgearbeitet. Setzen wir hierbei zu früh oder zu spät an, kann es passieren, dass die Seitenzahl nicht korrekt berechnet wird und das Skript nicht funktioniert.
Wenn Sie die korrekte Skriptsprache und das richtige Event ausgewählt haben, können Sie dieses Skript für die aktuelle Seitenzahl verwenden:
Formular1.#subform[0].AktuelleSeite::ready:layout - (FormCalc, client)
$.rawValue = xfa.layout.page(Ref($))
Für die gesamte Anzahl an Seiten eines Dokuments in FormCalc kann dieses Skript genutzt werden:
Formular1.#subform[0].AnzahlSeiten::ready:layout - (FormCalc, client)
$.rawValue = xfa.layout.pageCount()
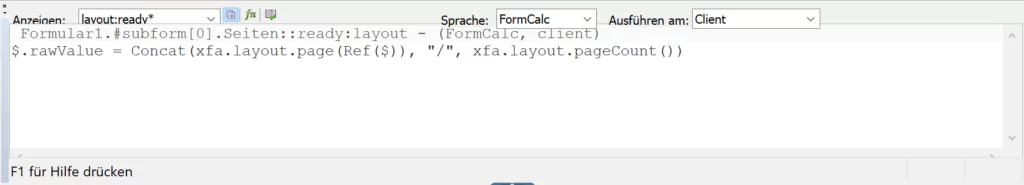
Das Ganze lässt sich auch innerhalb eines Textfelds kombinieren. Wenn Sie die Seitenzahl beispielsweise nur in einem Element im Seitenformat 1/3 (Aktuelle Seite/Anzahl Seiten) abbilden möchten, sieht das in FormCalc beispielsweise so aus:
Formular1.#subform[0].AktuelleSeite::ready:layout - (FormCalc, client)
$.rawValue = Concat(xfa.layout.page(Ref($)), "/", xfa.layout.pageCount())
Im Adobe LiveCycle Designer könnte das dann wie folgt aussehen:
Fazit
Wie Sie vielleicht erkannt haben, gibt es gar nicht so viele Unterschiede bezogen auf das Skripting von Seitenzahlen. Sowohl JavaScript als auch FormCalc bieten eine einfache Möglichkeit, sich Seitenzahlen auf das Formular einzubinden. Wichtig ist, dass wir das Event layout:ready benötigen. Vorher weiß das Formular noch nicht, aus wie vielen Seiten es besteht und kann die Seitenzahl nicht berechnen.
Die Skriptsyntax ist in beiden Sprachen recht ähnlich und bietet viele Möglichkeiten, die Seitenzahl auf dem Formular darzustellen. So kann die Seitenzahl sowohl auf einem Element als auch auf unterschiedlichen Elementen und Elementtypen dargestellt werden.
Ich hoffe, dass ich Ihnen mit dieser Anleitung weiterhelfen konnte und Ihnen FormCalc zur Ermittlung von Seitenzahlen näherbringen konnte. Wenn Sie Fragen oder Anmerkungen haben, können Sie gerne einen Kommentar hinterlassen. Ich wünsche Ihnen viel Erfolg beim Skripting von Seitenzahlen!