Erstellen eines dynamischen Adobe Interactive Form

Sie möchten ein Formular erstellen, welches dynamisch in vertikaler sowie horizontaler Sicht wachsen kann?Um dieses Problem optimal zu lösen, wird die Technologie Adobe Interactive Forms von SAP genutzt. In den folgenden Schritten erkläre ich Ihnen, wie Sie formularseitig die Änderungen vornehmen können, um ein dynamisch wachsendes Formular zu erstellen.
Projektleitung, Projektbegleitung oder einfach nur Unterstützung in der Entwicklung. Unsere Mitarbeiter haben langjährige Erfahrungen in der SAP Formulargestaltung und Sie können von unserem gesamten Knowhow profitieren. Unser passendes Angebot finden sie hier: Formular-Experten von MINDFORMS buchen
Kontaktieren Sie mich: Telefon 0211 946 285 72-35 oder per E-Mail info@mindforms.de
In einem unverbindlichen Gespräch kann ich mit Ihnen über Ihre Ausgangslage sprechen und Ihnen Möglichkeiten aufzeigen. Selbstverständlich können wir danach auch ein unverbindliches Angebot unterbreiten.
Lösung – Erstellen eines dynamischen Adobe Interactive Form
Schritt 1 – Erstellen der Struktur
Beim Erstellen eines dynamischen Adobe Interactive Form, ist es wichtig, dass eine tiefe Struktur erstellt wird. Diese sollte also aus weiteren Strukturen bestehen. Hintergrund des Ganzen ist, dass in den einzelnen Strukturen nur die Daten gespeichert werden, die auch auf der Seite angezeigt werden sollen. Die Trennung der Daten zeige ich im Schritt 2.
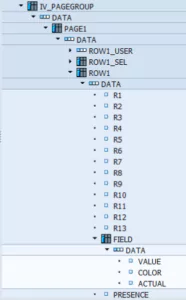
Um eine genaue Beschreibung zu bieten, fange ich bei der Grundstruktur an. ROW1 ist in unserem Falle der Inhalt der Seite, also das was später in dem Formular an Daten ausgegeben wird. Die Elemente R1-R13 sind in unserem Fall feste Spalten, die ausgegeben werden sollen. Die Struktur FIELD speichert die dynamischen Einträge. Als letztes muss ein Feld hinzugefügt werden, welches dem Formular sagen kann, dass hier keine festen Spalten ausgegeben werden können. Mit der Struktur ROW1 kann also eine gesamte Seite beschrieben werden, welche anschließend auf Papier gebracht werden kann.
Die nächst höhere Struktur PAGE1 speichert sämtliche Seiten, die nun nebeneinander zu positionieren sind, wobei jeder Eintrag eine Seite ist.
Eine Ebene höher finden wir nun die Struktur IV_PAGEGROUP. Diese Struktur speichert sämtliche horizontal angeordnete Seitenpakete und stellt so den vertikalen Aufbau dar.
Den visuellen Aufbau der Seite finden Sie in der unteren Abbildung.
Schritt 2 – Füllen der Struktur
Der nächste Schritt geht in die Welt des ABAP Codes. Um nun die oben erstellte Struktur korrekt füllen zu können, benötigen Sie die Dimensionen eines A4 Blattes (oder größer) und die daraus resultierende Anzahl an Spalten und Zeilen. Mit diesen Informationen können nun die einzelnen Strukturen gefüllt werden. Dabei sollte darauf geachtet werden, dass in ROW1 eine Seite, in PAGE1 die horizontal zusammengehörigen Seiten und in IV_PAGEGROUP die jeweiligen Vertikal auszugebenden Seiten zu speichern sind.
Schritt 3 – Erstellen eines dynamischen Adobe Interactive Form
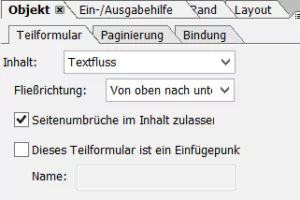
In Schritt 3 erstellen sie nun mit Hilfe der in Schritt 1 erstellten Struktur eine Schnittstelle zum neuen Formular. Erstellen Sie anschließend ein neues Formular und weisen sie diesem die eben erstellte Schnittstelle zu. Im Formbuilder klicken Sie nun den Reiter Layout an. Ziehen Sie anschließend ihre Elemente aus der Struktur ROW1 in das Formular. Nun ist es wichtig zu wissen, dass sofern Sie mit Teilformularen arbeiten möchten, diese unter Objekt -> Teilformular -> Inhalt folgende Attribute angeklickt bzw. ausgewählt wurden:
Zusätzlich ist es wichtig, dass die festen Felder (in unserem Beispiel die Elemente R1 – R13) ausgeblendet werden können, sofern dies nötig wird. Dies kann über FormCalc oder JavaScript über das Attribut presence kodiert werden. Dabei ist das Feld PRESENCE in der Struktur zu wählen.
Fazit
Als Ergebnis erhalten sie ein an den Input angepasstes dynamisches Formular.
Sie haben Fragen zu diesem Formular oder möchten diesbezüglich beraten werden?
Kein Problem. Schreiben Sie mir, ich antworte gern.