Formatierte SO10 Texte in Adobe Forms

Texte, die mit Hilfe der Transaktion SO10 angelegt wurden, können beispielsweise zur Verwendung in SAPscript-Formularen, über Styles formatiert werden. Diese werden hierfür über die Transaktion SE72 angelegt. Bei der Verwendung von SO10 Texten in einem Adobe-Formular kommt es jedoch zu Problemen bei der Formatierung. Wie Sie das Problem mit einem einfachen Workaround lösen, erfahren Sie in diesem Artikel.
Im Textelement des Adobe-Formular Content können nur Styles angegeben werden, die über die Transaktion SMARTSTYLES gepflegt wurden. Bei der Migration eines SAPscript-Formulars auf die Adobe-Interactive-Forms-Technologie kann es sinnvoll und zeitsparend sein, die bereits vorhandenen SO10m Texte aus dem alten Formular weiter zu verwenden. Um diese entsprechend formatiert in einem Adobe Formular ausgeben zu können, gibt es einen Workaround.
Step 1: SO10 Text anpassen
Zuerst legen wir in der Transaktion SMARTSTYLES einen entsprechenden Style an, der unserem gewünschten Layout entspricht (oder verwenden einen bereits vorhandenen).
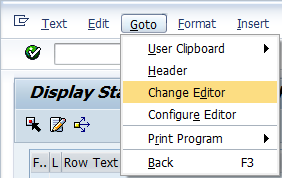
Dann öffnen wir unseren Text in der SO10 und wechseln in den “alten Editor”.

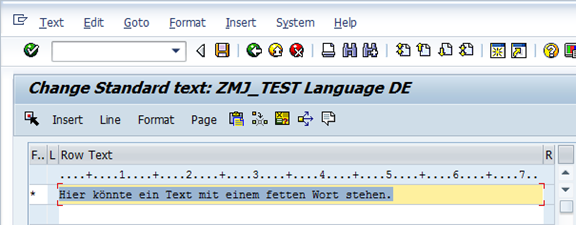
Dort sieht unser Text aktuell wie folgt aus:

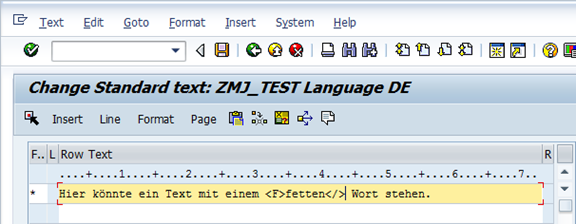
Nun ergänzen wir die Zeichenformate aus unserem SMARTSTYLE, auch wenn diese im aktuellen SE72-Style des SO10 Texts nicht vorhanden sind. In diesem Beispiel verwende ich das Zeichenformat “F” für Fettdruck. Der angepasste Text sieht dann so aus:

Speichern und in den Kontext unseres Formulars wechseln.
Step 2: Kontext Element anlegen und Style wählen
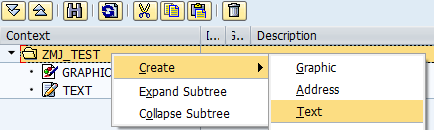
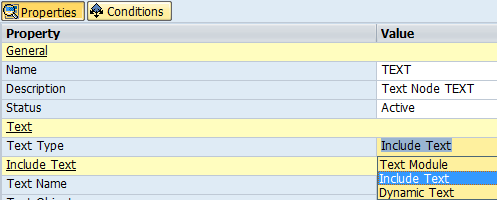
Hier legen wir ein neues Textelement an.

Den Texttyp auf “Include Text” setzen.

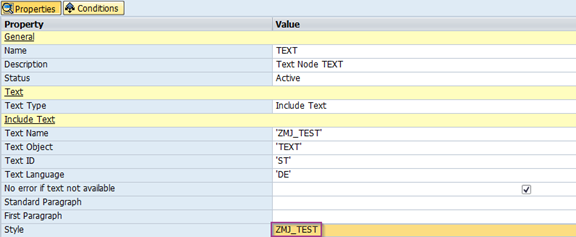
Und die erscheinenden Felder mit den Informationen zu unserem SO10-Text füllen.

Im Feld “Style” geben wir den zu verwendenden SMARTSTYLE an.
Speichern und ins Layout wechseln.
Step 3: Text ins Layout einbinden
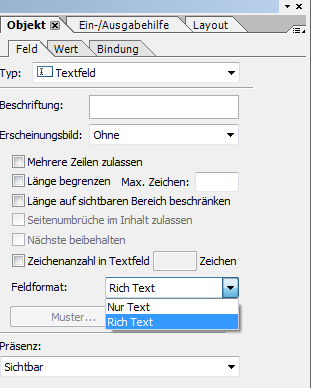
Hier legen wir ein neues Textfeld an und binden unser Kontextelement an dieses.
Um nicht nur den Text, sondern auch die Formatierung aus unserem SO10 Text bzw. dem verwendeten Style zu übernehmen, ist es wichtig, das Feldformat von “Nur Text” auf “Rich Text” umzustellen.

Fazit
Fertig! Nun wird unser SO10 Text passend formatiert auf unserem Formular ausgegeben. Obwohl wir dem SO10-Text keinen SMARTSTYLE und unserem Adobe Form keinen SE72-Style zuordnen können, haben wir über diesen Workaround eine entsprechende Brücke gebaut, die uns zum gewünschten Ergebnis verhilft.
Vorher:

Nachher:

Haben Sie Fragen zu diesem Thema bzw. der allgemeinen Verwendung von SO10 Texten im Adobe Forms Kontext? Ich freue mich auf Ihre Kommentare!










7 Kommentare zu "Formatierte SO10 Texte in Adobe Forms"
Hallo, ist es möglich, den Style auch als Variable zu übergeben so wie das mit dem Textnamen möglich ist?
Hallo erde68,
leider ist es standardmäßig nicht möglich, den zu verwendenden Style als Variable zu übergeben.
Im Gegensatz zu anderen Feldern wie bspw. dem Textnamen, lässt sich der Style nicht per Drag&Drop mit einer Variablen belegen.
Dies liegt daran, dass hinter dem Feld eine Prüftabelle liegt, die die Eingabe direkt auf ihre Korrektheit überprüft.
Da dies bei einer Variablen nicht möglich ist (der Inhalt steht zu diesem Zeitpunkt noch nicht fest), wird diese Verwendung direkt abgeblockt.
Als Workaround wäre folgendes denkbar:
1. Für jeden zu verwendenden Style wird ein eigenes Textelement angelegt, in dem der Style fest eingetragen wird
2. Im Formularlayout werden dann eben so viele Textfelder übereinander gelegt, die jeweils mit den einzelnen Textelementen verbunden werden
3. Alle Textfelder werden von Beginn an auf unsichtbar gesetzt
4. Mittels Java Script kann nun eine Variable aus dem Interface ausgelesen und abhängig vom Inhalt das gewünschte Textfeld mit dem richtigen Style sichtbar geschaltet werden
Dies ist freilich eine nicht gerade saubere Lösung und bietet sich auch nur an, wenn die Zahl der betroffenen Felder und verwendeten Styles überschaubar ist, wäre jedoch eine Möglichkeit, das Problem zu lösen.
Ich hoffe dieser Ansatz hilft Ihnen weiter!
Sollten Sie noch Fragen haben oder unsere Unterstützung anderweitig benötigen, kommen Sie einfach auf uns zu – gerne beraten wir Sie in einem unverbindlichen Gespräch, zu allen Themen im Bereich der SAP Formularentwicklung!
Hallo, ich habe das Problem das beim Frontend Druck & dann zum Beispiel Microsoft Print to PDF die Formatierung des S010 Text bzw. des hinterlegten Stils nicht mitkommt. Wenn ich das Formular im SAP Anzeige oder direkt Drucke kommt die Formatierung mit. Woran könnte das liegen?
Hallo Dina. Es kann sein, dass der Microsoft PDF-Drucker die Kombination von Schriftart und Style nicht unterstützt. Zu lösen wäre das, indem diese Kombination von Schriftart und Style in das PDF eingebettet wird (Stichwort PDF/A Konvertierung). Aus der Ferne ohne detaillierter Analyse ist das allerdings schwer im Detail zu beantworten. Viele Grüße, Joschka.
Interessante Idee!
Limitiert sich etwas auf die Tatsache, dass keine doppelten Absatz- oder Zeichenformatnamen genutzt werden dürfen. Und der Aufwand ist je nach menge des formatierten Textes nicht ohne.
Ich würde in diesem Fall eher in der TC SMARTFORMS, auf Stil gehen und über Hilfsmittel -> SAPscript-Stiel konvertieren den originalen Stil in ein Smart Stil konvertieren.
Den neuen Stil kann man dann in Adobe hinterlegen. IdR werden bei solchen Migrationsprojekten (SAPscript -> Adobe) nicht parallel noch wild im alten Stil gearbeitet, sodass der ggf. zusätzliche Pflegeaufwand durch die nun redundanten Stile gering sein dürfte.
Somit SO10 Texte müssen nicht angefasst werden und können bedenkenlos parallel für noch produktive SAPscript Formulare weiterverendet werden.
Viele Grüße,
Daniel Späthe
Moin,
sehr interessant. Hat auch funktioniert. Danke!
Gibt es eine Möglichkeit, die Schrift aus dem Stil (via SMARTSTYLES) im Adobe-Formular zu übersteuern?
In meinem Fall ist es so, dass bspw. die Schriftart und -größe aus dem Formulareditor (SFP) ignoriert wird und stattdessen die Ausgabe anhand des Smart Styles erfolgt. Das ist leider etwas unpraktisch…
Danke vorab und viele Grüße
Raphael
Hallo Raphael,
vielen Dank für das positive Feedback! Eine Kombination, bei welcher SMARTSTYLES-Stile von Einstellungen aus dem Adobe LiveCycle Designer überschrieben wird, ist nicht möglich.
Wenn die Schriftart und -größe aus dem Adobe LiveCycle Designer gezogen werden soll, muss der Stil aus dem Objekt entfernt werden.
Viele Grüße
Phuc Le