HowTo: Wertehilfen in Adobe Interactive Forms

In diesem Blogbeitrag werden Wertehilfen in Adobe Forms betrachtet und gezeigt, wie Sie Ihre Formulare robuster gegenüber falscher Eingaben machen können. Zunächst wird erläutert, warum Wertehilfe in den Formularen das Arbeiten mit eben diesen vereinfachen und unanfälliger gegenüber Fehlern machen können. Danach folgt eine Schritt für Schritt Anleitung, die zwei Methoden darstellt, um Wertehilfen in Adobe Forms zu implementieren. Nach Durcharbeiten des Artikels sind Sie in der Lage auch Wertehilfen in Ihren Formularen zu integrieren.
Warum Wertehilfen in Adobe Interactive Forms sinnvoll sind
Eine große Fehlerquelle beim Ausfüllen von Formularen am Rechner sind Tippfehler oder das Eingeben von ungültigen Werten. Um Eingabefehler zu minimieren, wurde hier eine einfache Möglichkeit eingebaut, Wertehilfen zu implementieren. Somit können Fehleingaben auf ein Minimum reduziert werden.
Wertehilfen in Adobe Interactive Forms implementieren
Ich werde im Folgenden ein kleines Beispiel vorstellen, wie Sie Wertehilfen in einer Dropdown-Liste in Adobe Interactive Forms implementieren können. Ziel ist es die Auswahlmöglichkeiten in der Dropdown-Liste so bereitzustellen, dass der Benutzer nur spezielle Werte auswählen kann. Eine wichtige Voraussetzung ist es, dass es sich bei dem zu befüllenden Formular, um ein interaktives Formular handelt. Im Folgenden stelle ich zwei verschiedene Methoden vor, um die Wertehilfe zu implementieren. Die erste Methode benutzt keinerlei weitere Daten, während die zweite Methode auf einer Elementbindung basiert.
Möglichkeit 1
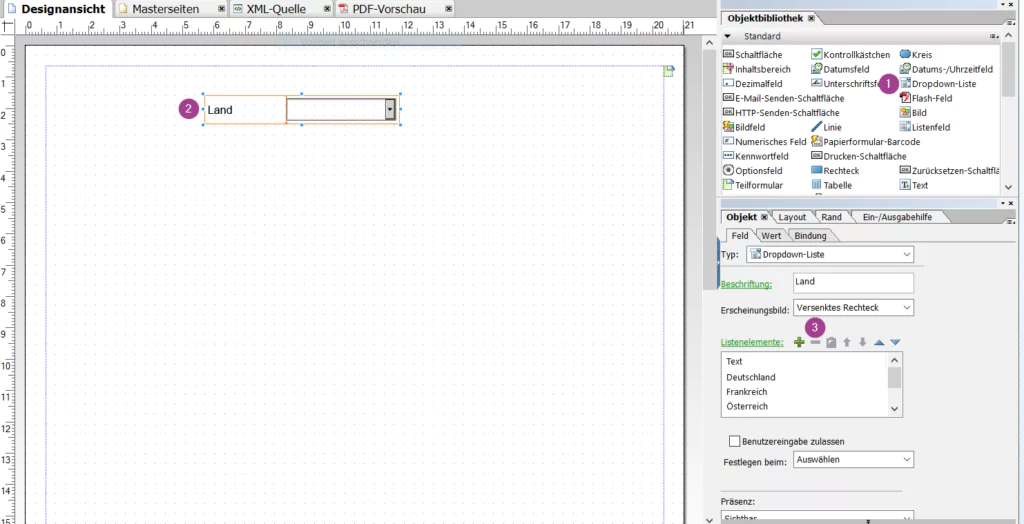
Zuerst rufen wir mit dem Transaktionscode SFP den Form Builder auf und erstellen ein neues Formular. Wählen Sie danach den Reiter Layout aus und Sie sehen eine leere Layout-Seite vor sich. Nun können Sie aus der Objektbibliothek ein Dropdown-Liste Element (1) einfach in das Layout per Drag&Drop ziehen (2). Selektieren Sie nun dieses Element, können Sie Listenelemente über den Plus-Button dem Element zuweisen (3).
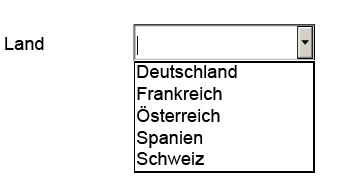
Nachdem dem Element alle validen Werte zugewiesen worden sind, können Sie das Ergebnis in der PDF-Vorschau betrachten.
Möglichkeit 2
Hier sind jetzt nur die im vorherigen Schritt definierten Werte auswählbar. So können Sie in nur wenigen Schritten eine sehr einfache Möglichkeit nutzen, um die Eingabefehler durch den Benutzer zu minimieren. Es gibt jedoch noch eine weite Möglichkeit diese Felder zu befüllen. Wem das manuelle Eintragen in die Dropdown-Liste zu anstrengend ist, der kann auch einfach hinter dem Feld ein Datenelement festlegen und so die Werte abhängig vom Datenelement und der dahinterliegenden Domäne befüllen.
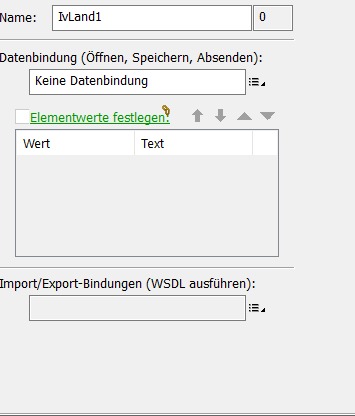
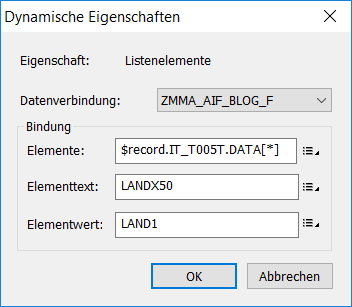
Dazu wählen Sie die Dropdown-Liste an und den Reiter Bindung aus. Nun können Sie auf den Elementwerte festlegen Button drücken, um hier Werte zu hinterlegen.
Es erscheint ein Popup in dem Sie die jeweiligen Datenwerte, die in der Dropdown-Liste angezeigt werden sollen, auswählen können. Als Element wählen Sie die Daten der jeweiligen Tabelle, in der die Informationen stehen, aus. Elementwert und Elementtext können Sie dann aus Elementen dieser Tabelle wählen.
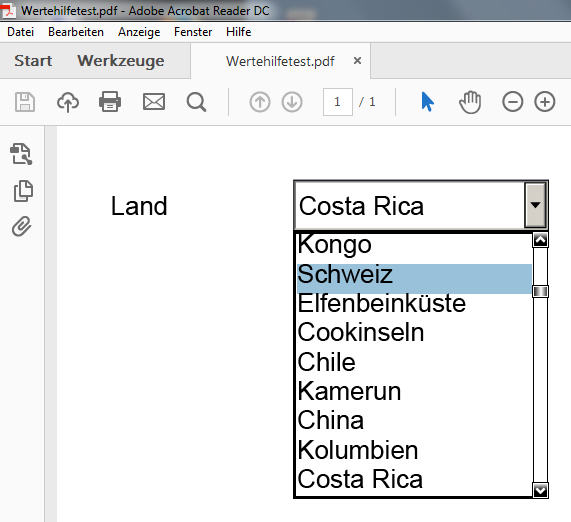
In unserem Beispiel wollen wir hier wiederum eine Länderauswahl darstellen und wählen daher den Landbezeichner LANDX50 als Elementtext aus, damit die ausgeschriebenen Namen in der Dropdown-Liste stehen. Geben wir nun dieses Formular aus, so erhalten wir folgendes Ergebnis:
Sie haben jetzt zwei Möglichkeiten kennen gelernt, um Felder in Dropdown-Listen in Adobe Interactive Forms zu befüllen. Falls Sie noch Fragen oder Anregungen zu der hier vorgestellten Methode haben, benutzen Sie bitte die Kommentarfunktion und ich werde Ihnen schnellstmöglich antworten.