Wie Sie eine eigene Elementengruppe in der Objektbibliothek in Adobe Forms anlegen

Adobe Forms bietet in seiner Objektbibliothek bereits sehr viele Elemente: Datums-, Text-, Grafik- und Schaltflächenfelder können beispielsweise einfach per Drag&Drop ins Layout gezogen werden. Trotzdem müssen Anwender Elemente in einigen Fällen noch mühsam neu anlegen. Wie Sie häufig genutzte Elemente einfach selbst als Vorlage speichern, erfahren Sie in diesem Beitrag.
Viele Elemente gibt es bei Adobe Forms bereits als Vorlage. Insbesondere bei Barcodes ist Adobe Forms die fortschrittlichste Technologie im SAP. Selbst dynamische Informationen wie Seitenzahl liegen bereits als Vorlage im Designer bereit.
Häufig genutzte Fälle, wie z. B. Datumsfelder ohne Beschriftung oder Textfelder mit bestimmter Schriftart oder Ausrichtung, müssen allerdings immer mühsam neu angelegt werden. Es gibt zwar auch eine Kopierfunktion, diese birgt aber vor allem bei der Datenbindung einige Probleme.
Wäre es nicht super, wenn Sie in der Objektbibliothek eine eigene Kategorie anlegen könnten, in der Sie Ihre oft genutzten Elemente als Vorlage auch einfach per Drag&Drop ins Layout ziehen können? In diesem Blogartikel zeige ich Ihnen, wie das geht.
Schritt 1: Eine neue Gruppe hinzufügen
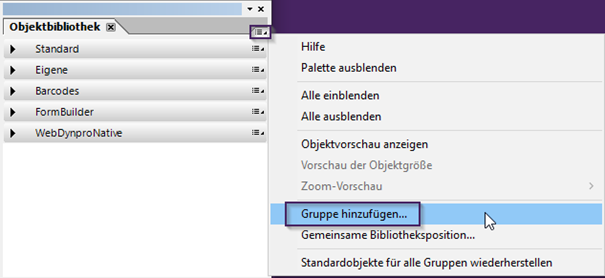
Das Layout sowie alle Elemente in Adobe Forms sind XML-basiert – so auch alle standardmäßig vorhandenen Objektkatalogeinträge. Es ist somit ein Leichtes, hier eigene Elemente und Gruppen anzulegen. Zunächst legen wir eine neue Gruppe an, in die wir unsere eigenen Elemente ablegen wollen.
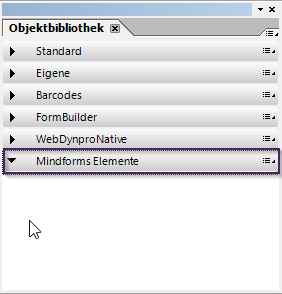
Nach Eingabe eines Namens finden wir die Gruppe im Designer:
Schritt 2: Neue Elemente der Gruppe hinzufügen
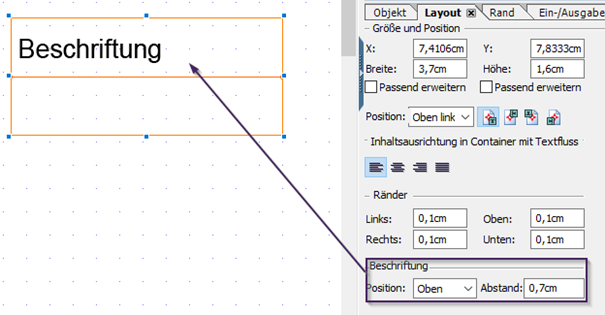
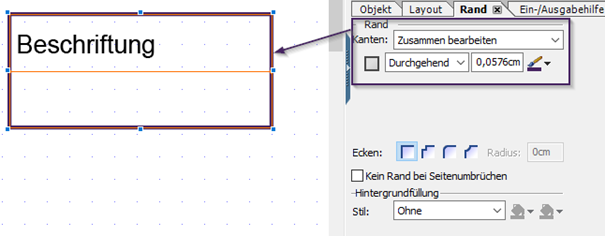
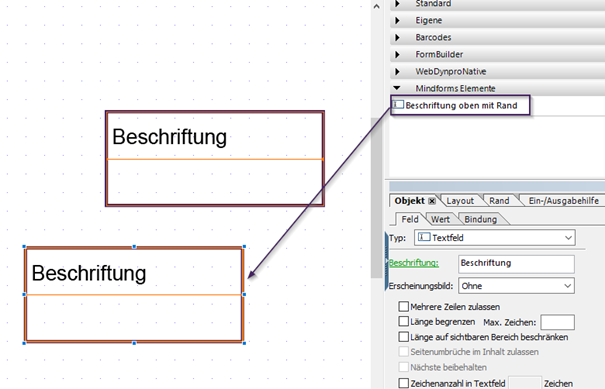
Jetzt können Sie der Gruppe beliebig viele Elemente hinzufügen. Diese müssen zuvor im Designer initial angelegt und mit den entsprechenden Einstellungen versehen werden. Als Beispiel werden wir ein Textfeld erstellen, das seine Beschriftung oberhalb des Inhaltes hat und einen Rand erhält.
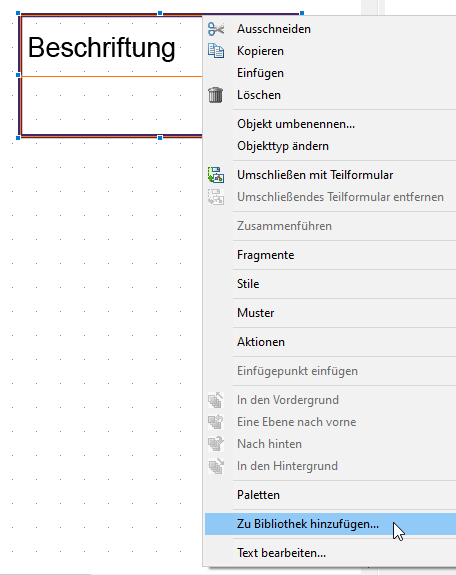
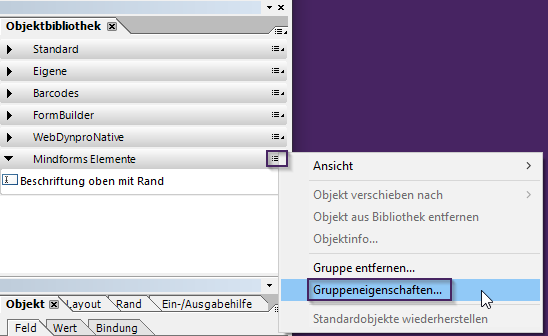
Dieses Feld wird jetzt der Gruppe hinzugefügt. Dafür wählen Sie das Element im Layout mit Rechtsklick aus.
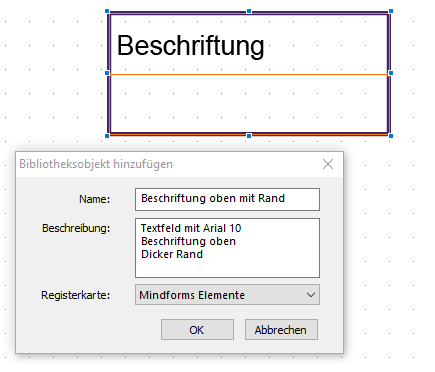
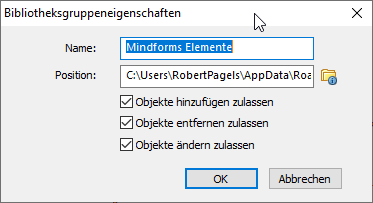
Anschließend können Sie dem Element einen Namen und eine Beschreibung geben und die Objektbibliothekgruppe einstellen:
Nach dem Bestätigen erscheint das Element in der Objektbibliothek. Sie können das Element nun so oft Sie wollen per Drag&Drop ins Layout ziehen:
Welchen Vorteil bietet mir dieses Feature?
Der große Vorteil des Features wird dann klar, wenn wir uns einmal die Eigenschaften der Objektgruppe ansehen:
Im Eigenschaftsfenster sehen Sie, dass für die Gruppe nichts weiter als ein lokaler Ordner angelegt wurde:
Sie können hier zusätzlich auch die Schreibrechte innerhalb der Gruppe steuern. Der große Vorteil dabei ist: Sie können diesen Ordner in einem für alle Mitarbeiter (oder zumindest Kollegen) zugänglichen Verzeichnis ablegen, sodass jeder Formularentwickler auf die gleichen Elemente zugreifen kann!
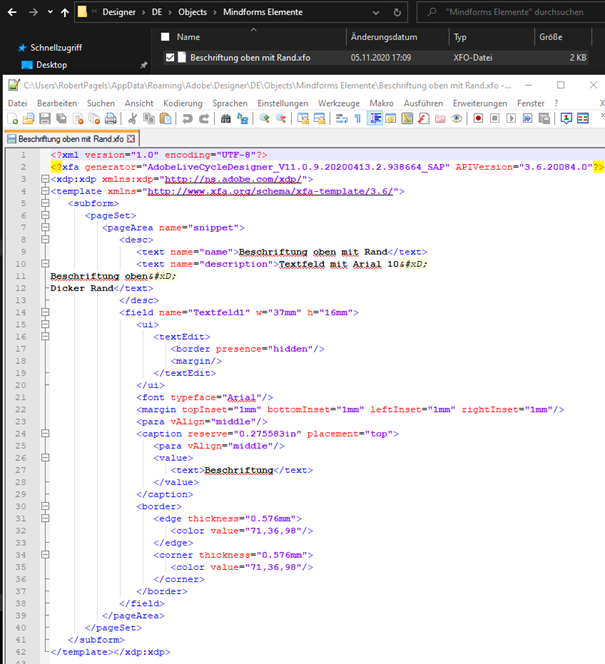
Für alle Techis noch ein kleiner Zusatz: Die hinzugefügten Elemente können damit auch mit einem Editor Ihrer Wahl (ich empfehle NotePad++) editiert werden:
Damit haben Sie völlig freie Hand über die Elemente und Eigenschaften Ihrer neuen Gruppe.
Fazit
Mit dem langfristig notwendigen Umstieg auf S/4HANA rückt auch Adobe Forms immer weiter in den Fokus. Durch Features wie das Anlegen eigener Elementgruppen hebt sich Adobe Forms stark von den anderen Formulartechnologien ab, besonders wenn es um Usability geht. Die Möglichkeiten sind beinahe unbegrenzt und mit diesen Elementen kann in jedem neuen und alten Formular leicht das CI eingehalten werden, ohne ständig in anderen Formularen abzuschreiben.
Sollten Sie noch kein Adobe Forms eingeführt haben, dann ist jetzt der beste Zeitpunkt. Wir bieten dazu Schulungen und Coachings in allen Formen an, die genau auf Ihre Bedürfnisse zugeschnitten sind. Neben Featuren wie diesem wird Ihnen z. B. der Best-Practice-Umgang mit der Adobe-Forms-Technologie in der Schulung nähergebracht.
Sie haben weitere Fragen zu Adobe Forms? Melden Sie sich gerne persönlich bei mir, sodass ich Sie bei Ihrem Anliegen unterstützen kann. Dazu können Sie einfach einen Kommentar hinterlassen oder mir eine E-Mail an info@mind-forms.de schreiben.