Adobe LiveCycle Designer einrichten
Ein bekanntes Problem: Ich fange ein Projekt bei einem neuen Kunden an und bekomme Arbeitsplatz sowie Software gestellt. Zuerst teste ich die Programme und sehe: Alles auf Standardeinstellung. Also, eigenen Laptop raus und Einstellungen abgleichen. Schließlich will ich nicht auf Komfort verzichten. Genauso ist es mir letztens bei einem Kunden ergangen.
Um Ihnen das Einrichten des Adobe LiveCycle Designers (LCD) einfacher zu gestalten, möchte ich in diesem Blogbeitrag einen Überblick über die verschiedenen Einstellungsmöglichkeiten sowie eine persönliche Empfehlung abgeben. Für Freunde von Videoanleitungen befindet sich am Ende des Beitrags auch ein Video.
Ein paar Worte vorweg
Doch bevor ich zu den Einstellungen komme, möchte ich noch einen anderen Punkt ansprechen, mit dem ich zu tun hatte: die Version. Ich empfehle den LiveCycle Designer 10.4 zu nutzen. Bei älteren Versionen kann es zu Problemen mit aktuellen SAP-Versionen kommen. In einem früheren Projekt trat zum Beispiel der Fehler auf, dass Oberflächenelemente bei der Ausgabe über ein SAP Druckprogramm verschoben wurden. Als Lösung kann die Zielversion in den Formulareigenschaften herunter gestellt werden. Dies kann allerdings dazu führen, dass einige Scriptbefehle sowie Oberflächenelemente nicht mehr funktionieren. Die neuere LCD Version 11.0 bietet im Vergleich zu 10.4 keinen sichtbaren Mehrwert, welcher die Verwendung rechtfertigt.
Platz ist alles
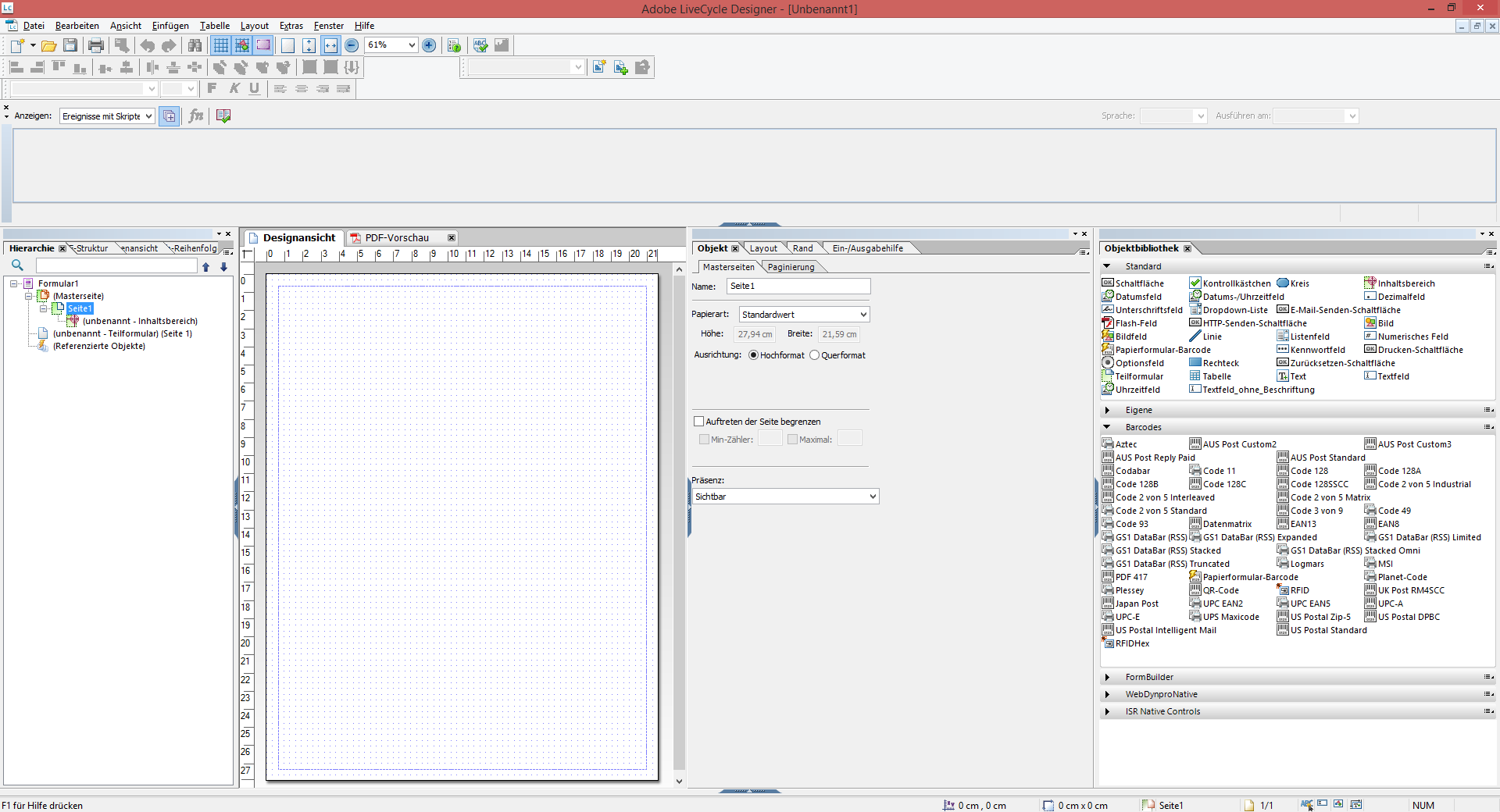
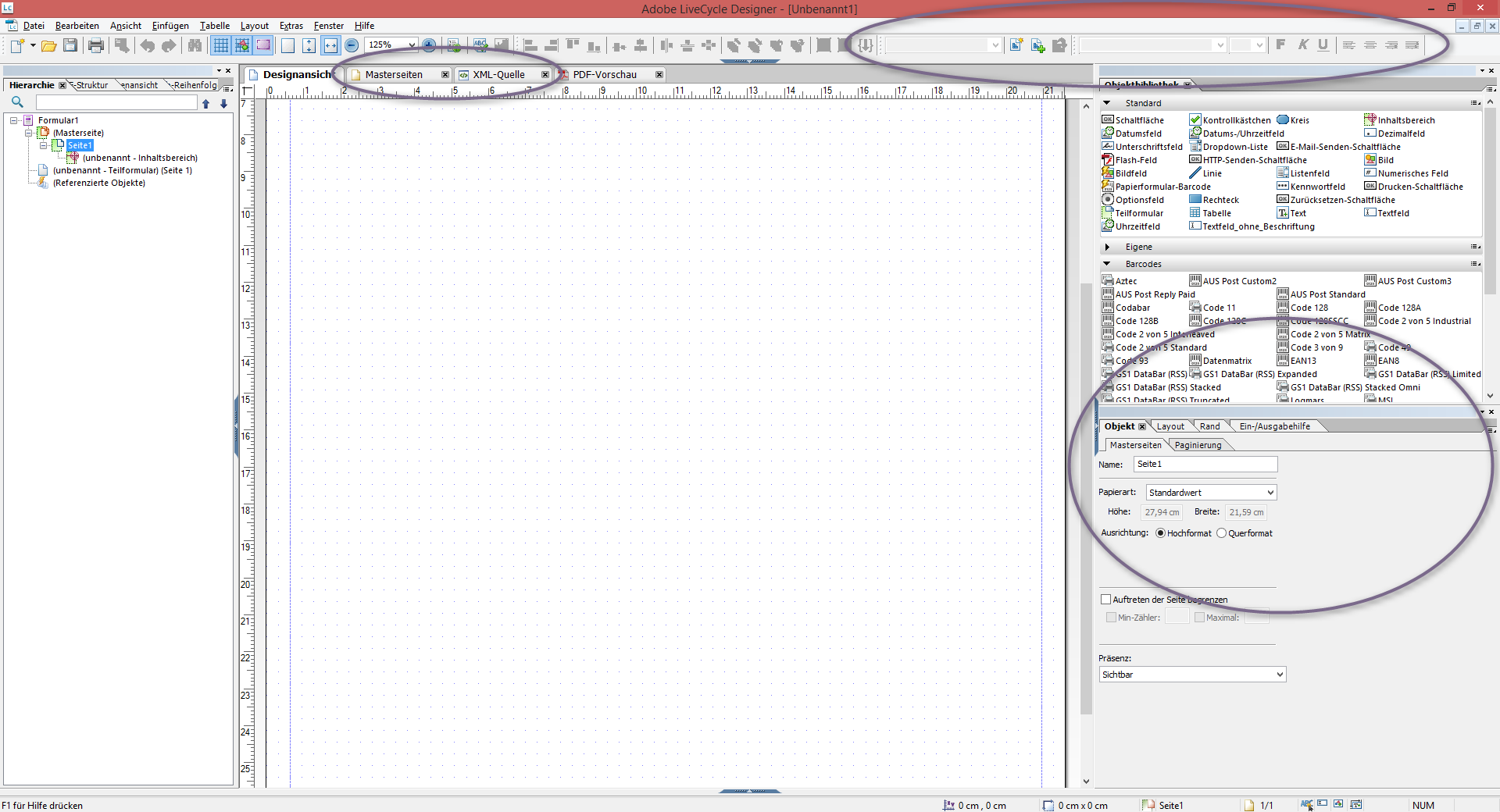
Einer der wichtigsten Punkte bei der Formularentwicklung ist Platz auf der Entwicklungsoberfläche. Wer einmal mit einer kleinen Auflösung Formulare entwerfen musste, weiß, wovon ich rede. Daher räumen wir zunächst die Entwicklungsoberfläche auf. Dann verschieben wir die Buttonleisten unter dem Menü alle auf eine Zeile. Den direkt darunter befindlichen Skripteditor minimieren wir auch gleich mit. Anschließend legen wir noch die Einstellungen rechts vom Formular übereinander. Da wir gerade die Oberfläche anpassen, fügen wir auch gleich noch den Editor für die Masterseite und den XML-Editor hinzu. Dazu im Menü den Punkt Ansicht –> Masterseiten/XML-Quelle auswählen.
Vorher:
Nachher:
Formulareigenschaften im LiveCycle Designer
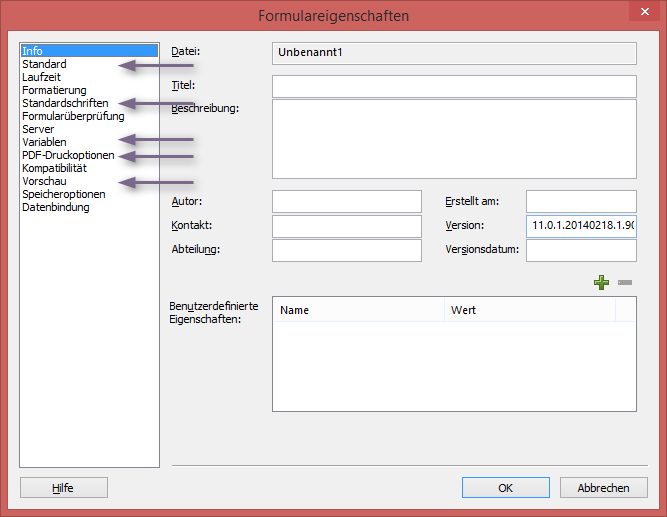
Die ersten wichtigen Eigenschaften, auf die ich eingehen möchte, sind die Formulareigenschaften. Diese beschreiben Einstellungen, die das Formular betreffen, beispielsweise Druckoptionen oder globale Variablen. Im Folgenden werde ich die wichtigsten Punkte beschreiben.
- Standard: Hier werden Standardeinstellungen für das Formular vorgenommen. Es kann die Zielversion des Acrobat Readers eingestellt werden, die Formularsprache und die Skriptsprache. Die Zielversion sollte so hoch wie möglich eingestellt werden, allerdings darf dabei der Anwender nicht außer Acht gelassen werden. Als Skriptsprache bevorzuge ich persönlich Javascript, da diese aktueller ist und stetig weiterentwickelt wird.
- Standardschriften: Unter diesem Punkt können die Standardschriftarten und -größen für die Formularelemente angegeben werden. Diese sollte zu Beginn der Formularentwicklung auf die vom Kunden geforderte Schriftart gestellt werden.
- Variablen: Unter Umständen wird in mehreren Skripten die gleiche Variable benötigt. Eine solche globale Variable kann hier definiert werden. Näheres zur Verwendung von globalen Variablen finden Sie in diesem Artikel.
- PDF-Druckoptionen: Hier können die Druckeinstellungen für das PDF-Formular festgelegt werden. Mögliche Optionen sind die Anzahl der Exemplare, Duplexmodus oder auch, ob beim Öffnen des Formulars automatisch gedruckt werden soll.
- LiveCycle Designer Vorschau: Diese Funktion ist vor allem für die Entwicklung sehr praktisch. Hier wird eingestellt, ob bei der PDF-Vorschau ein interaktives Formular verwendet werden soll, ob es statisch oder dynamisch ist, und die Datendatei, mit der die Felder in der Vorschau befüllt werden.
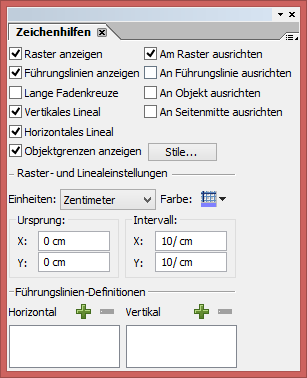
Zeichenhilfen
Je nach Kundenanforderung kann es vorkommen, dass die Elemente auf den Millimeter genau auf dem Formular ausgerichtet werden müssen. Daher möchte ich noch kurz auf die Zeichenhilfen eingehen, die dabei eine große Hilfe sind. Die Zeichenhilfen sind im Menü unter Fenster > Zeichenhilfen zu finden.
- Raster anzeigen: Aus meiner Sicht ist dies der wichtigste Punkt in den Zeichenhilfen. Ein aktiviertes Raster vereinfacht das Layout anlegen ungemein. Hilfreich in diesem Zusammenhang ist auch der Punkt “Am Raster ausrichten“. Als Intervall für das Raster empfehle ich 10/cm in X- und Y-Richtung.
- Vertikales/Horizontales Lineal: Die Lineale helfen bei der Orientierung und der Ausrichtung auf dem Formular. Zusätzlich können über die Lineale auch Führungslinien auf das Formular gezogen werden. Damit diese auch zu sehen sind, muss der Punkt “Führungslinien anzeigen” aktiviert sein.
Damit sind alle grundlegenden Einstellungen vorgenommen. Ich hoffe, dieser Blogbeitrag erleichtert Ihnen die Arbeit mit dem Adobe LiveCycle Designer. Haben Sie noch Fragen? Möchten Sie weitere Funktionen im LiveCycle Designer kennenlernen? Hinterlassen Sie uns einen Kommentar und wir werden uns so schnell wie möglich darum kümmern.
Und nun wie versprochen, finden Sie die hier beschriebenen Punkte noch einmal als Video: