Verwendungsmöglichkeiten von Teilformularen in Adobe Forms

Der Adobe Livecycle Designer enthält in seiner Objektbibliothek neben diversen Schaltflächen, Barcodes und anderen Elemente, die für die direkte Anzeige von Informationen konzipiert sind, auch sog. Teilformulare (engl. subforms), die für viele verschiedene und wichtige Zwecke verwendet werden können. Ziel dieses Blogbeitrags ist die Auflistung und Bewertung der wichtigsten Verwendungszwecke der Teilformulare in Adobe Forms, wie sie bei meiner praktischen Arbeit als Formularberater immer wieder zum Einsatz kommen.
Strukturierung
Einer der eher offensichtlichen Anwendungszwecke von Teilformularen ist die Strukturierung von SAP Formularen. Zum einen lassen sich im Kopf- und Fußbereich der Masterpage wiederkehrende Elemente wie z. B. Überschrift, Unternehmenslogo sowie Belegnummer adäquat strukturieren. Zum anderen eignen sich Teilformulare in Adobe Forms ideal, um den Inhaltsbereich bspw. in Adressbereich, Kontaktdaten und Inhalt (Main) einzuteilen. Die Verwendung von Teilformularen bei der Formularentwicklung verbessert nicht nur die Wartbarkeit des Formulars, da Lesbarkeit und Verständlichkeit steigen, auch können so bessere Arbeitspakete geschnürt werden, weil sich das Formular sauber in thematisch unterschiedliche Abschnitte teilen lässt.
Abstände
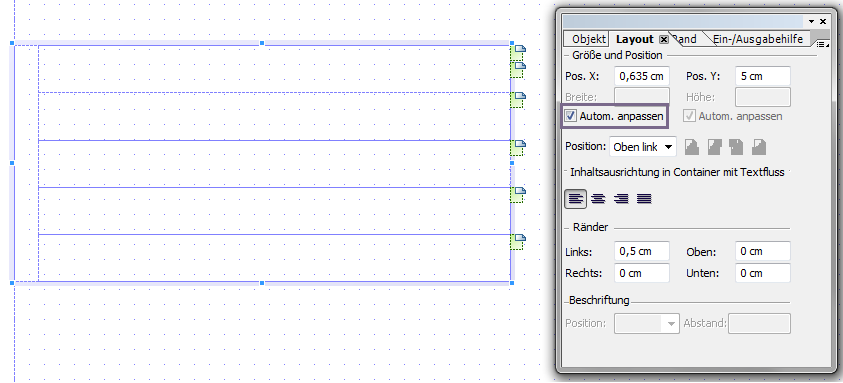
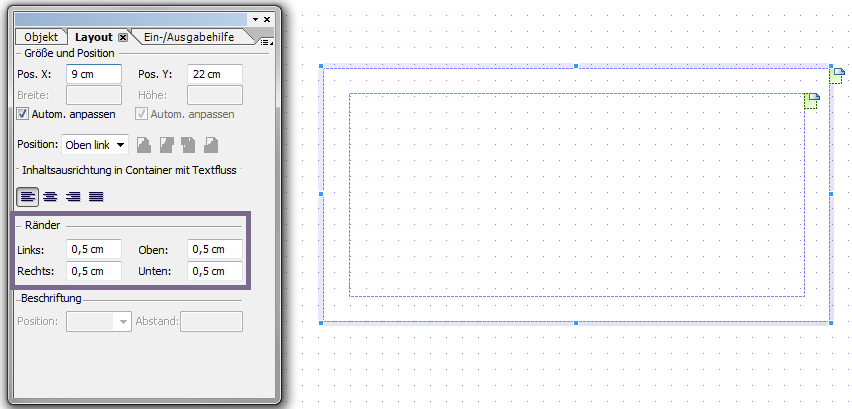
Des Weiteren können Teilformulare in Adobe Forms verwendet werden, um Objekte zueinander anzuordnen. Die entsprechenden Attribute können im Tabreiter “Layout” unter Ränder eingestellt werden. Im nachfolgenden Screenshot sind zwei Teilformulare dargestellt. Die hierarchische Anordnung ist der visuellen gleich. Das kleinere Teilformular ist dementsprechend im größeren Teilformular enthalten.

Rändereinstellung
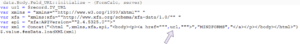
Die Attribute können auch dynamisch über ein Script geändert werden, wenn es bspw. mehrere Alternativen gibt und die Entscheidung erst zur Laufzeit feststeht. Folgendes Formcalc-Script kann im Adobe Livecycle Designer auf ein Event gesetzt werden, um den oberen Rand zur Laufzeit zu entfernen.
$.parent.Teilformular1.margin.topInset = “0cm”
Die Anordnung mit Teilformularen hat gegenüber der Benutzung geometrischer Objekte oder leerer Teilformulare, die nur zu diesem Zweck eingefügt worden, den Vorteil, dass das Formular nicht unnötig durch weitere Objekte aufgebläht wird. Ferner fühlt sich das direkte Ansprechen der Attribute per Designer oder Script wesentlich sauberer an.
Tabellen
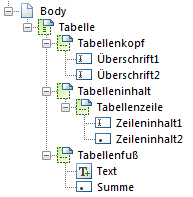
Alternativ zu den dafür vorgesehenen Tabellenobjekten können mithilfe von Teilformularen auch Tabellen erstellt und strukturiert werden. Der Vorteil ist hierbei, dass komplexe Tabellenkonstrukte, wie sie in den meisten betriebswirtschaftlichen Dokumenten (Auftragsbestätigungen, Rechnungen, Lieferscheine etc.) vorkommen, einfacher und schneller umgesetzt werden können. In der Praxis stoße ich bei der Erstellung von Tabellen oftmals in Bezug auf Strukturierung und in manchen Fällen sogar hinsichtlich Machbarkeit an die Grenzen der Tabellenobjekte. Im Folgenden sehen Sie eine einfache Tabellenstruktur aus einigen Teilformularen bestehend aus Tabellenkopf, Tabelleninhalt und Tabellenfuß.
Damit diese Vorlage als Tabelle funktioniert, werden die Teilformulare Tabelle und Tabelleninhalt im Tabreiter “Teilformular” auf Textfluss gestellt. Für das Teilformular Tabellenzeile wird im Tabreiter “Bindung” eine Tabellenzeile DATA[*] gebunden und im selben Tabreiter der Haken für Teilformular wiederh. f. jedes Datenelement gesetzt.
Fließendes Layout
Eine weitere zweckmäßige Anwendung der Teilformulare in Adobe Forms ist das Drucken von Informationen in einem fließenden Layout, um so unnötige Lücken im Formular zu vermeiden. Die Verwendung eines fließenden Layouts bietet sich zum einen dann an, wenn ich bspw. ein Formular für unterschiedliche Nachrichten verwenden will und schon zum Entwurfszeitpunkt weiß, wann welche Abschnitte nicht angedruckt werden sollen. Zum anderen kann ich auch dynamisch anhand gesetzter Flags oder beim Fehlen einzelner Daten unterbinden, dass ausgewählte Teile angedruckt werden. Wichtig ist hierbei, dass sich die Höhe des umschließenden Teilformulars automatisch an die Höhe des Inhalts anpasst. Dazu wird, wie im folgenden Screenshot dargestellt, im Tabreiter “Layout” die automatische Anpassung aktiviert.
Ihre Meinung zum Blogbeitrag: Teilformulare in Adobe Forms
Die Auflistung und Bewertung der o. g. Verwendungszwecke ist rein subjektiv. Habe ich Ihrer Meinung nach einen wichtigen Zweck vergessen? Welche Elemente schätzen Sie bei der Arbeit mit dem Adobe Livecycle Designer? Welche der aufgelisteten Zwecke würden Sie im Adobe Livecycle Designer anders umsetzen?