HowTo: xHTML in Adobe Forms

SAP Interactive Forms by Adobe bietet die Möglichkeit, xHTML-Texte auf Formularen darzustellen. Dabei werden die Texteigenschaften wie Schriftgröße und Schriftart oder anderes über die Attribute angegeben. Dies hat den Vorteil, dass so das Aussehen eines Textes dynamisch im Code bestimmt werden kann. Im Folgenden Blogbeitrag wird an einem Beispiel gezeigt, wie Sie xHTML-Texte in Formulare einbinden können. [call2actionbox] [/call2actionbox]
Hierzu muss im Druckprogramm zunächst ein xHTML-Text erzeugt und anschließend kodiert werden. Dieser kodierte Text wird im Formular wieder entschlüsselt und den Attributen entsprechend wieder ausgegeben. Aber gehen wir Schritt für Schritt vor…
Schritt 1: Druckprogramm erstellen
Zunächst widmen wir uns dem SAP Druckprogramm. In diesem wird als erstes ein gültiger xHTML-Text erstellt werden. Da aufgrund der verwendeten Sonderzeichen der xHTML-Text nicht in der gewünschten Form im Formular dargestellt wird, erfolgt anschließend eine Base64-Kodierung. Abschließend wird dieser Text an das Formular übergeben.
Der xHTML-Text beginnt immer mit dem body-Tag sowie der xHTML Deklaration. Anschließend folgt der Text, der im Formular angezeigt werden soll. Innerhalb des ‘<p>’-Tag können über das ‘style’ Attribut die Eigenschaften des Textes festgelegt werden. In diesem Beispiel wird durch ‘font.size: 20pt‘ die Schriftgröße auf 20pt gesetzt und durch ‘font-weigth: bold‘ der Text fett ausgegeben. Für einen fettgedruckten Text ist alternativ auch die Verwendung von ‘<b> … </b>’ möglich. Eine Auflistung aller möglichen xHTML Attribute finden Sie auf http://partners.adobe.com/public/developer/en/xml/xfa_spec_3_3.pdf auf Seite 1187.
Nachdem der xHTML-Text vollständig erstellt wurde, muss dieser noch kodiert werden. Hierfür stellt SAP die Methode ‘cl_http_utility=>if_http_utility~encode_base64’ zur Verfügung. Dieser so kodierte Text kann anschließend an das Formular übermittelt werden.
DATA: lv_xhtml TYPE string,
lv_suffix TYPE string,
lv_prefix TYPE string,
lv_formname TYPE funcname,
ls_formular_interface TYPE zpw_s_example,
ls_outputparams TYPE sfpoutputparams.
* Create xHTML string and encode it
lv_prefix = ’<body xmlns=”http://www.w3.org/1999/xhtml” xmlns:xfa=”http://www.xfa.org/schema/xfa-data/1.0/”>’.
lv_xhtml = ’<p style=”font-size: 20pt; font-weight: bold;”>Big Bold Text</p>’.
lv_suffix = ’</body>’.
CONCATENATE lv_prefix lv_xhtml lv_suffix INTO lv_xhtml.
ls_formular_interface-xhtml = cl_http_utility=>if_http_utility~encode_base64( unencoded = lv_xhtml ).
Schritt 2: Formular erzeugen
In diesem Schritt zeige ich Ihnen, wie Sie den eben erstellen xHTML-Text in einem Formular einbinden können. Hierzu wird ein Skript benötigt, welches den Text wieder dekodieren kann. Anschließend wird mittels Javascript diese Dekodierung aufgerufen und danach der Text auf dem Formular ausgegeben.
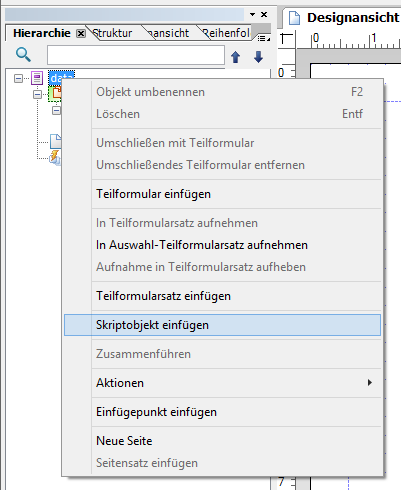
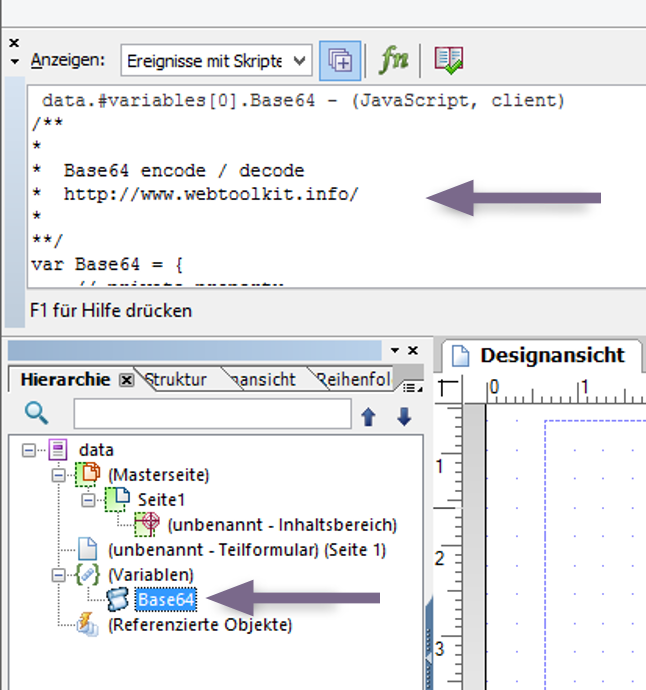
Für die Dekodierung muss ein neues Skript angelegt werden. Dies geschieht im Kontextmenü des obersten Knoten im Hierarchiebaum über den Punkt “Skriptobjekt einfügen”. In diesem Beispiel wird dieses Script ‘base64’ genannt. Der Javascript-Code für die Dekodierung ist unter http://www.webtoolkit.info/javascript-base64.html zu finden.
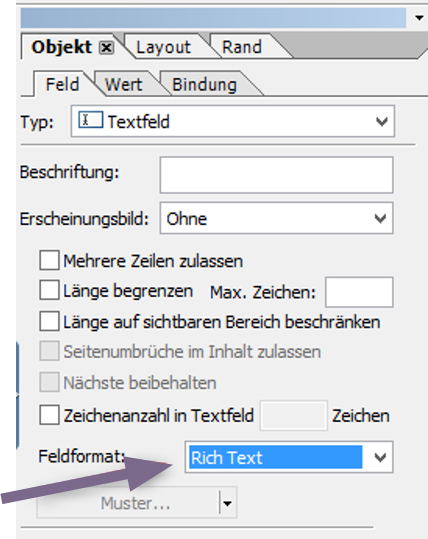
Anschließend erstellen Sie ein Textfeld mit einer Datenbindung zum entstpechenden Element. Hier ist darauf zu achten, das Feldformat auf “Richtext” zu ändern.
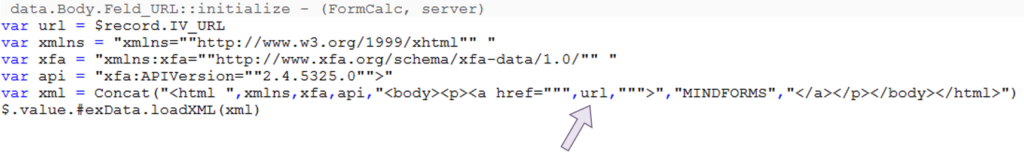
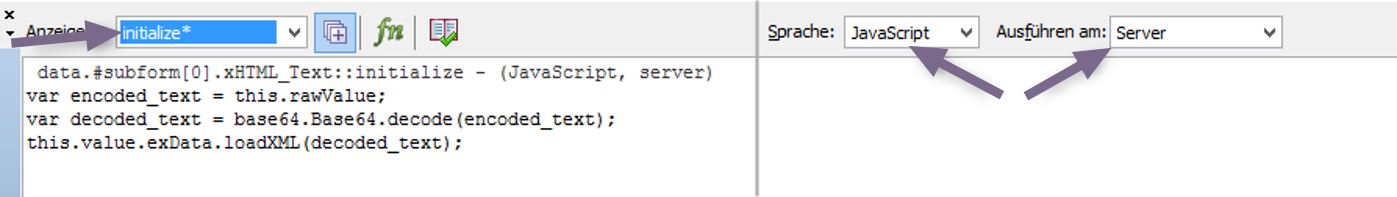
Zum Abschluss wird für dieses noch ein Javascript Code hinterlegt, der bei der Initialisierung des Feldes ausgelöst werden soll. Diese dekodiert den im Textfeld enthaltenen Text und gibt diesen formatiert wieder aus. Hierbei ist zu beachten, dass der Code serverseitig ausgeführt wird.
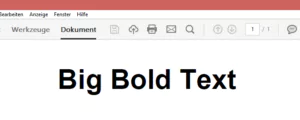
Geschafft. Nun noch alles aktivieren und das Druckprogramm ausführen. Ab jetzt sind Sie in der Lage, xHTML-Text in Ihre Formulare einzubinden und darüber das Aussehen der Texte zu beeinflussen.
Fazit
Haben Sie noch Fragen zu der Verwendung von xHTML-Texten in Formularen? Ich freue mich auf Ihre Kommentare.


















2 Kommentare zu "HowTo: xHTML in Adobe Forms"
Hello,
What is zpw_s_example?
Where it is declared?
Thank you in advance,
Eran
Hello Eran,
Thank you for your post. The example “zpw_s_example” is just a custom-code from Philipp.
The declaration is in our Systems. So you can’t find it in your landscape.
Best regards,
Jerry