Document Object Model (DOM)
Inhaltsverzeichnis
Was ist das Document Object Model (DOM)?
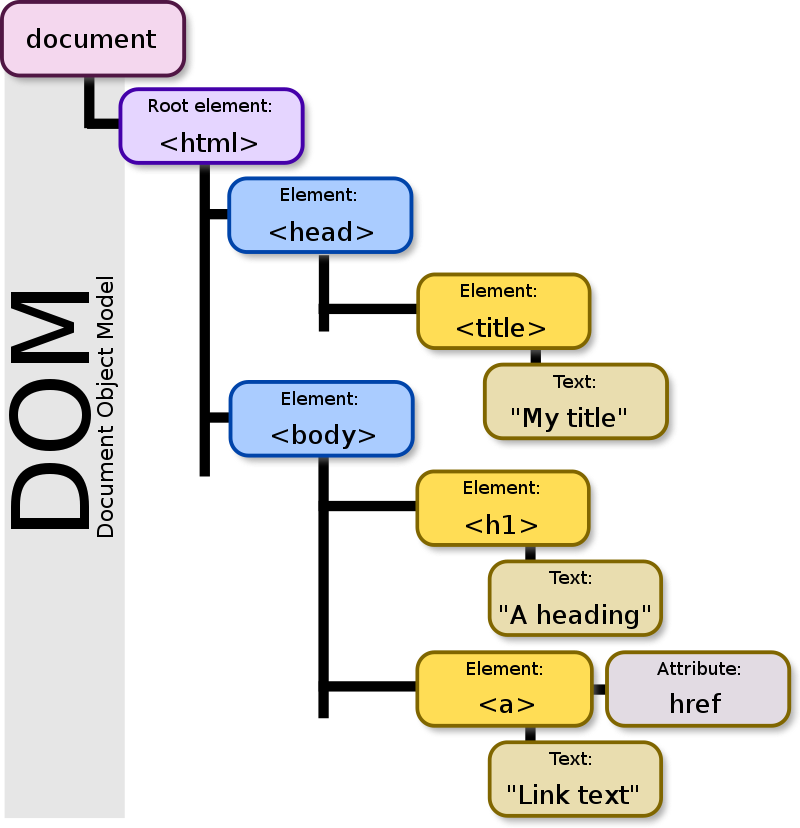
Beim DOM handelt es sich um einen Standard für die Darstellung von XML-Dokumenten als Baumstruktur. XML wiederum dient als Auszeichnungssprache für eine von Menschen und Maschinen lesbare Darstellung hierarchisch strukturierter Daten. Beim Document Object Model entspricht dabei jeder Knoten im Baum einem Objekt im Dokument wie etwa einem Absatz oder einer Überschrift. Die Besonderheit besteht darin, Manipulationen am Dokument auf standardisierte Weise und damit einfach und einheitlich vornehmen zu können. Das ist zum Beispiel für die Anzeige dynamischer Webseiten im Browser nützlich.
Funktionsweise von DOM
In Hinblick auf die Funktionsweise von DOM ist es wichtig zu verstehen, dass es sich hierbei nicht um eine Beschreibung von Objekten in XML oder HTML handelt. Vielmehr findet hier eine Beschreibung der XML- oder HTML-Dokumente als Objekte statt. DOM dient also als Schnittstelle für die Spezifizierung der Objektdarstellung.
Beim Document Object Model sind mehrere Ebenen zu unterscheiden, die jeweils für die Darstellung eines anderen Aspekts des Dokuments zuständig sind:
Level 0
Hier sind alle Techniken zusammengefasst, die für den Zugriff auf das Dokument per JavaScript erforderlich sind. Eine formale Spezifikation hierfür existiert nicht.
Level 1
DOM-Core spezifizierte 1998 die Bewegung im DOM-Baum und die Manipulation der Knoten. Eine Erweiterung des Standards für HTML-Dokumente erfolgt zusätzlich mit DOM-HTML.
Level 2
Hier sind mehrere neue Spezifikationen zusammengefasst, zum Beispiel für die Ausweitung auf XHTML-Dokumente (DOM-HTML) oder Stylesheets wie CSS (DOM-Style und DOM-CSS). Hinzu kommt eine standardisierte Verarbeitung von Ereignissen im Dokument (DOM-Events). DOM-Core sieht eine Unterstützung für den XML-Namensraum vor und DOM-Traversal ermöglicht das dynamische Durchlaufen des Dokuments.
DOM Range schließlich ermöglicht das dynamische Identifizieren von bestimmten Dokumentinhalten. Konkrete Wiedergabearten eines Dokuments wie etwa die über CSS festgelegte Hintergrundfarbe einer Überschrift lassen sich anhand von DOM-Views ermitteln. Die Veröffentlichung von Level 2 fand Ende 2000 statt.
Level 3
Hiermit kamen 2004 noch einmal etliche weitere Spezifikationen hinzu. Dazu gehören eine Funktionserweiterung des Kerns (DOM-3-Core), die Serialisierung von Dokumenten (DOM-3-Load and Save), die Knotenauswahl mittels XPath-Ausdrücken (DOM-3-XPath), die Erweiterung um Tastatur- und andere Ereignisse (DOM-3-Events) und die Prüfung dynamischer Änderungen (DOM-3-Validation) zur Wahrung der Validität des DOM-Dokuments. Einen dynamischen Zugriff auf Inhalt, Struktur und Style ermöglicht DOM-3-Views and Formatting.
Umsetzung von DOM in der SAP-Praxis
Wer in SAP mit dem DOM-Standard arbeitet, erhält mit iXML eine passende Bibliothek, die mehrere wichtige Services in sich vereinigt. Dazu gehört zum Beispiel der XML-Parser, der die Aufgabe hat, ein XML-Dokument auf die syntaktische Korrektheit hin zu analysieren. Der Parser erstellt eine Darstellung der im Dokument enthaltenen Daten und Strukturen im Speicher.
Nutzung mit iXML innerhalb von SAP
Wer den XML-Parser von iXML verwendet, kann auf diese Darstellung dann auf zwei Arten zugreifen. Beim ereignisbasierten Zugriff gibt der Parser an die aufrufende Anwendung jedes Mal die Kontrolle zurück, sobald er zum Beispiel ein neues Element oder ein neues Attribut ausgelesen hat. Der Parser kann aber auch einen Baum von Objektinstanzen und damit also einen DOM-Baum im Speicher hinterlegen.
Als weiteren Service bietet iXML den XML-Renderer an. Mit diesem Service lassen sich die Dokumente und Daten im XML-Format auch exportieren. Der Renderer ist dabei trotz seines Namens also nicht für eine Visualisierung zuständig. Stattdessen “rendert” er das XML-Dokument bzw. dessen Darstellung im Speicher in einen Bytestream, der dann für die weitere Verwendung an anderer Stelle zur Verfügung steht.

Nutzung mit Document Builder innerhalb von SAP
Mithilfe des Document Builders lässt sich in SAP ein DOM-Baum erstellen. Dazu ist es erforderlich, die XML-Quelldatei zu parsen und auf diese Weise das benötigte Objekt zu erzeugen, das sich dann im Speicher ablegen lässt. Nach dem Parsen kann der Anwender das Objekt durchlaufen und alles extrahieren, was für ihn relevant ist. Die für diese und weitere Aufgaben erforderlichen Klassen finden sich im JAXP-Framework.
Zwei der wichtigsten Klassen sind die javax.xml.pasers.DocumentBuilderFactory und der javax.xml.DocumentBuilder. Über DocumentBuilderFactory lässt sich eine Instanz aufrufen und über diese ein neuer Document Builder erzeugen. Die DocumentBuilder-Instanz wiederum bietet danach die Möglichkeit, mittels DocumentBuilder.parse(InputSource) die gewünschte XML-Datei zu parsen. Wer danach in SAP mit der DOM-Darstellung für XML-Dokumente arbeiten möchte, kann dafür zum Beispiel die iXML-Bibliothek aus ABAP verwenden.
Vor- und Nachteile von DOM
Dank Document Object Model sind Webdokumente ihrem Aufbau nach für Skriptsprachen wie etwa JavaScript besser erfassbar. Die Struktur und auch das Layout einer Webseite lässt sich daher auf einfache und standardisierte Weise anpassen. Das Document Object Model (DOM) ist dabei als Schnittstelle plattform- und programmiersprachenunabhängig. Auch für SAP ergeben sich wichtige Anwendungsgebiete mittels iXML und dem DocumentBuilder.
Ein Nachteil beim Document Object Model besteht darin, dass sich immer die gesamte Baumstruktur des Dokuments im Speicher befindet. Das ist aber unnötig in solchen Fällen, in denen der Nutzer nur an einem Teil des XML-Dokuments interessiert ist. DOM-basierte Anwendungen weisen daher häufig das Problem auf, dass sie sich negativ auf die Server-Leistung auswirken und stellen daher nicht in jedem Szenario die optimale Lösung dar.
In dieser Websession erhalten Sie einen optimalen Einblick in die Funktionen und Vorteile der Formularlandschaften ?. Jetzt teilnehmen ?.
Fazit: Document Object Model
Die Entwicklung von DOM ist eng mit der Entwicklung des World Wide Web verknüpft. Damit kam der Bedarf für einen einfachen Zugriff auf HTML-Dokumente und für die unkomplizierte Ereignisbehandlung auf. Gerade im Zusammenhang mit JavaScript und XML-Dokumenten findet das Document Object Model daher breite Verwendung auch im SAP-Umfeld.
Anhand von verschiedenen Funktionen lassen sich die gewünschten Manipulationen am Dokument und auch am Layout vornehmen. Das Document Object Model hat damit eine große Bedeutung für den komfortablen Umgang mit XML-Dokumenten erlangt.
FAQ
Was ist Document Object Model (DOM)?
Das Document Object Model (DOM) ist ein Standard zur Darstellung von Dokumenten, wie HTML oder XML, in einer Baumstruktur. Jeder Knoten des Baumes entspricht einem Objekt des Dokuments, z.B. einem Absatz. DOM ermöglicht standardisierte Manipulationen dieser Objekte, was besonders für dynamische Webseiten von Nutzen ist. Es dient als Schnittstelle, um Inhalte, Struktur und Stil von Dokumenten programmatisch anzupassen.
Wie funktioniert DOM und welche Ebenen gibt es?
DOM beschreibt Dokumente als Baum von Objekten, wobei verschiedene Ebenen (Level 0 bis 3) unterschiedliche Aspekte der Dokumentenmanipulation und -interaktion abdecken. Von einfachem Zugriff auf Dokumente per JavaScript (Level 0) bis hin zu erweiterten Spezifikationen für Ereignisverarbeitung, Styling und dynamischen Inhalt (Level 3). Dies ermöglicht eine vielseitige Interaktion mit und Manipulation von Webdokumenten.
Wie wird DOM in SAP-Umgebungen eingesetzt?
In SAP wird DOM über die iXML-Bibliothek integriert, welche Dienste wie den XML-Parser und den XML-Renderer umfasst. Diese Werkzeuge ermöglichen die Analyse, Bearbeitung und das Rendering von XML-Dokumenten im Speicher. Der Document Builder innerhalb von SAP erleichtert zudem das Erstellen von DOM-Bäumen durch Parsen von XML-Dateien, was die Bearbeitung von XML-Dokumenten innerhalb von SAP-Anwendungen vereinfacht.
Welche Vor- und Nachteile bietet der Einsatz von DOM?
Ein großer Vorteil von DOM ist die plattform- und sprachenunabhängige Schnittstelle, die eine einfache und standardisierte Manipulation von Webdokumenten ermöglicht. Dies erleichtert insbesondere die Arbeit mit JavaScript und verbessert die Zugänglichkeit und Interaktivität von Webseiten. Ein Nachteil ist jedoch, dass die gesamte Baumstruktur stets im Speicher gehalten wird, was in bestimmten Szenarien zu Leistungseinbußen führen kann.
Weitere Informationen
- SAP Document Builder (SAP Help)
- Document Object Model (Wikipedia)
- Document Object Model (ComputerWeekly)
- Komplexe DDIC-Strukturen als XML ausgeben (Blogartikel)
Wer kann mir beim Thema Document Object Model (DOM) helfen?
Wenn Sie Unterstützung zum Thema Document Object Model (DOM) benötigen, stehen Ihnen die Experten von Mindforms, dem auf dieses Thema spezialisierten Team der mindsquare AG, zur Verfügung. Unsere Berater helfen Ihnen, Ihre Fragen zu beantworten, das passende Tool für Ihr Unternehmen zu finden und es optimal einzusetzen. Vereinbaren Sie gern ein unverbindliches Beratungsgespräch, um Ihre spezifischen Anforderungen zu besprechen.