MIND FORMS » Knowhow » SAP Formulartechnologien / Adobe Forms
Adobe FormCalc
Inhaltsverzeichnis
Mit der Einführung von Adobe Forms wurde erstmals die Möglichkeit der Datenübertragung zwischen PDF und SAP geschaffen. Um die Daten beim Transfer konsistent zu halten, ist es wichtig, die Eingaben auf dem Formular zu prüfen. Dabei kann es wichtig sein, dass Sie Eingaben nach einem gewissen Schema tätigen, um keine Fehler auszulösen.
Skripte vereinfachen diese Prüfung, indem sie beispielsweise nur Eingaben in einem bestimmten Format zulassen. Außerdem können Sie arithmetische Berechnungen innerhalb eines Formulars durchführen. Erst durch die Verwendung von Skripten lassen sich alle Möglichkeiten von statischen und interaktiven PDF-Formularen verwenden.
JavaScript und Adobe FormCalc
Die Alternative zu Adobe FormCalc ist JavaScript. Im Gegensatz zu JavaScript wurde FormCalc eigens für die Entwicklung von Skripten in Adobe Forms entwickelt.
In der Praxis zeigt sich, dass Skripte, die Sie in FormCalc geschrieben haben, um ein Vielfaches schneller ausgeführt werden als inhaltsgleiche Skripte in JavaScript. Dies führt insbesondere bei Formularen, in denen große Mengen an Skripten ausgeführt werden, zu Performance-Vorteilen.
Sowohl Adobe FormCalc als auch JavaScript bieten Vor- als auch Nachteile bei der Verwendung. Je nach Vorerfahrung mit Skriptsprachen ist es sinnvoll, die Vor- und Nachteile gegeneinander abzuwägen, bevor die Skriptsprache festgelegt wird. Es ist auch möglich, dass Sie die Skriptsprache innerhalb eines Formulars zwischen verschiedenen Skripten wechseln.
Skriptsprachen
Durch den Einsatz einer Skriptsprache, wie z. B. Adobe FormCalc, können Sie die Funktionalität von Formularen in Adobe Experience Manager Forms oder im Adobe LiveCycle Designer deutlich erweitern. Sie haben die Möglichkeit, Berechnungen im Formular durchzuführen, die gegebenenfalls erst nach einer Eingabe auf dem Formular ausgeführt werden. Im Gegensatz zu statischen PDF-Formularen können Sie bei interaktiven Formularen auch noch nach der Generierung des Formulars Veränderungen vornehmen.
Außerdem können Sie festlegen, an welcher Stelle im Formular das Skript ausgeführt werden soll. Hierzu stellt FormCalc sogenannte Events bereit. Sobald ein Event eintritt, werden alle Skripte ausgeführt, die Sie für dieses Event entwickelt haben.
Event initialize
Ein Beispiel ist das Event „initialize“. Das Event wird ausgeführt, sobald Sie das Formular initialisiert und generiert haben. Ein Skript, das auf dem Event „click“ programmiert ist, wird noch nicht beim Generieren des Formulars, sondern erst beim Klicken auf das dazugehörige Feld ausgeführt. Dies ist beispielsweise bei einem Button sinnvoll, der bei einem Klick Informationen weiterleiten soll.
Zudem können Sie angeben, ob ein Skript client- oder serverseitig ausgeführt werden soll. Ein clientseitiges Skript wird jedes Mal ausgeführt, sobald das Dokument geöffnet wird. Dadurch kann bei der Generierung des Formulars Zeit gespart werden. Ein serverseitiges Skript wird hingegen nur ausgeführt, wenn das Dokument generiert wird. Dadurch können Sie Zeit beim Öffnen des Dokuments einsparen. Allerdings können Skripte auf manchen Events, wie z. B. click, nicht serverseitig ausgeführt werden.
Syntax Adobe Formcalc
Adobe FormCalc besteht aus verschiedenen Bausteinen, die Sie zu Ausdrücken zusammensetzen können. Ein Beispiel hierfür sind Literale, mit denen konstante Werte dargestellt werden können. Soll ein Feld jedes Mal den Wert „500“ übergeben, können Sie diesen Wert als Literal hinterlegen.
Operatoren
Mithilfe von Operatoren können Berechnungen durchgeführt werden. Die gängigsten Operatoren sind die vier Grundrechenarten. Zudem besitzt FormCalc auch Bezeichner und Schlüsselwörter. Diese können Sie farblich hervorheben. Schlüsselwörter sind reservierte Wörter, die als Teile von Ausdrücken, speziellen Zahlenliteralen und Operatoren verwendet werden.
Funktionsaufrufe
Außerdem können Sie auch Funktionsaufrufe durchführen, die für bestimmte Aufgaben notwendig sind. Manche Funktionen benötigen einen bestimmten Satz von Argumenten für die Ausführung und zur Rückgabe eines Wertes, andere nicht. Viele Funktionen besitzen optionale Argumente. Das heißt, der Benutzer entscheidet, ob das Argument in der betreffenden Situation benötigt wird oder nicht.
Auswertung Argumente
Adobe FormCalc wertet alle Funktionsargumente der Reihe nach aus, beginnend mit dem führenden Argument. Wenn Sie versuchen, einer Funktion weniger als die benötigte Zahl von Argumenten zu übergeben, erzeugt die Funktion einen Ausnahmefehler. Jede Funktion erwartet die einzelnen Argumente in einem bestimmten Format, d. h. entweder als Zahlen- oder als Zeichenfolgenliteral. Wenn der Wert eines Arguments nicht mit dem von der Funktion erwarteten Format übereinstimmt, wandelt FormCalc den Wert entsprechend um.

Architektur
Adobe FormCalc-Berechnungen und JavaScript-Skripte unterliegen bei der Strukturierung von Quellcode jeweils spezifischen Regeln. Wenn es jedoch um den Zugriff auf Formularobjekteigenschaften und -werte geht, stützen sie sich auf die gleiche Referenz-Syntax.
Das XML Form Object Model bietet über eine Namenskonvention, bei der alle Objekte, Eigenschaften und Methoden jeweils durch ein Punktzeichen (.) voneinander getrennt sind, eine strukturierte Möglichkeit, auf Objekteigenschaften und -werte zuzugreifen.
Struktur Referenzsyntax
Jede Referenzsyntax weist in der Regel eine in folgende Abschnitte unterteilte Struktur auf:
- Die Namen der übergeordneten Objekte in der Formularhierarchie, die zur Navigation zu einem bestimmten Feld oder Objekt dient. Mit den beiden Paletten “Hierarchie” und “Datenansicht” können Sie die Position eines Objekts im Verhältnis zu anderen Objekten im Formular und in zugehörigen Daten ermitteln.
- Der Name des Objekts, das Sie referenzieren möchten.
- Der Name der Eigenschaft oder Methode, auf die Sie zugreifen möchten. Dieser Abschnitt enthält möglicherweise auch Objekte des XML Form Object Models, die in der Struktur vor der Eigenschaft oder Methode auftreten, aber in der Palette “Hierarchie” nicht als Objekte aufgeführt werden.
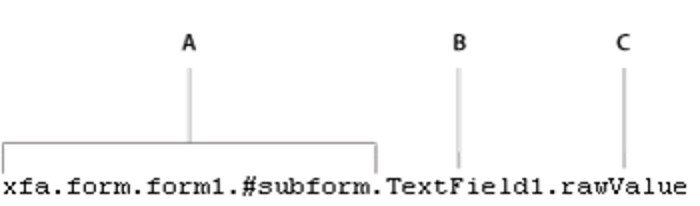
Abbildung Referenzsyntax
In nachfolgender Abbildung sehen Sie die Referenz-Syntax für den Zugriff auf den Wert eines Textfelds in einem Formularentwurf. Die einzelnen Blöcke sind jeweils mit einem Buchstaben markiert und durch einen Punkt voneinander getrennt. Dabei gelten die folgenden Konventionen für die Objektbenennung:
Fazit Adobe FormCalc
Durch den Einsatz einer Skriptsprache eröffnen sich viele neue Möglichkeiten bei der Gestaltung von Adobe Forms. Zum Erstellen kleiner Skripte in Adobe Experience Manager Forms oder im Adobe LiveCycle Designer bietet sich Adobe FormCalc an, da Sie diese von der Syntax her leichter erlernen können und diese schneller als vergleichbarer Quellcode in JavaScript arbeitet.
Damit der Einstieg in FormCalc gelingt, bietet Adobe eine Skriptreferenz an, in der die wichtigsten Bestandteile von FormCalc beschrieben und anhand von Beispielen veranschaulicht werden.
Problematisch kann sein, dass Adobe FormCalc ausschließlich von Adobe gepflegt und weiterentwickelt wird, was bei JavaScript nicht der Fall ist. Aus diesem Grund lässt sich aktuell nicht sagen, welche der beiden Skriptsprachen sich langfristig im Bereich der Formularentwicklung bewähren wird. Letztendlich ist es auch eine Frage der Vorkenntnisse und des Entwicklungsstils, ob Sie nun FormCalc oder JavaScript zur Erstellung von Formularskripten nutzen.
Welche Erfahrungen haben Sie mit Adobe FormCalc gesammelt? Bevorzugen Sie und/oder Ihre Entwickler eher FormCalc oder JavaScript? Aus welchen Gründen haben Sie diese Entscheidung getroffen? Hinterlassen Sie Ihre Gedanken hierzu entweder in einem Kommentar oder kontaktieren Sie mich direkt. Ich freue mich auf Ihre Rückmeldung.
Weitere Informationen
- Adobe FormCalc (Hersteller-Wiki)
- SAP Formulartechnologien (Übersicht)
- Status quo: Formularstrategie bei SAP (Blogartikel)
FAQ
Was ist Adobe FormCalc?
Adobe FormCalc ist eine Skriptsprache für Adobe LiveCycle Designer und Adobe Experience Manager (AEM) Forms, die sich durch einfache Syntax auszeichnet und vor allem für Berechnungen und das Manipulieren von Daten verwendet wird. Sie eignet sich besonders für Anwender ohne tiefgreifende Programmierkenntnisse. In Adobe FormCalc sind verschiedene Funktionen integriert, wie beispielsweise Daten und Uhrzeiten, Zeichenketten oder Finanzen.
Welche Vorteile bietet Adobe FormCalc?
Adobe FormCalc bietet den Vorteil der Einfachheit, wodurch es ideal für schnelle Berechnungen und Formularlogik ohne komplexe Programmierung ist. Es verbessert die Effizienz und Benutzererfahrung bei der Formularbearbeitung. Bereits integrierte Skripte und Berechnungen machen Formulare attraktiver für seine Nutzer. Die nützlichen Funktionen bieten einen leichten und hilfreichen Umgang mit den Daten.
(Wann) ist eine Nutzung mit Adobe FormCalc und JavaScriptTM möglich?
Die Nutzung von Adobe FormCalc und JavaScriptTM in Adobe Experience Manager (AEM) Forms und Adobe LiveCycle Designer ist möglich und sinnvoll, wenn beide Skriptsprachen ihre Stärken ausspielen sollen. Während FormCalc für einfache Aufgaben genutzt wird, bietet JavaScript erweiterte Möglichkeiten für komplexere Logik. Bei jedem Coding eines Objektes haben User die Wahl zwischen JavaScript und Adobe FormCalc. Dabei können bei der Erstellung von interaktiven Formularen jedoch auch beide Skriptsprachen zusammen verwendet werden.